PROGRAMAR UN PLUGIN PERSONALIZADO CON WORDPRESS
En este tutorial vamos a crear un plugin personalizado, vamos a programar un plugin a medida.
Resumen:
Como ya sabrás, si tu quieres añadir alguna nueva funcionalidad a tu sitio web y lo quieres hacer de una forma personalizada (sin recurrir a nada de lo que ya está hecho: plugin,…) puedes hacerlo escribiendo tu propio código.
Posibilidades a la hora de programar un plugin WordPress
Cuando lo tengas programado, sólo tendrás que colocar este código en tu sitio web. Tienes principalmente dos alternativas:
- En PHP del tema que tengas activo
- O en tu propio plugin
Si eliges la primera opción ese código sólo valdrá para ese tema (si cambias de tema, lo pierdes) y si se actualiza posiblemente desaparecerá. En cambio, al programar un plugin, tu propio plugin te aseguras de poder usarlo siempre que quieras.
Así que vamos a desarrollar un plugin desde cero, vamos a programar un plugin que sea capaz de darnos lo que necesitamos
Primer paso, empecemos a programar nuestro plugin.
El primer paso será crear una carpeta que llamaremos mi_primer_plugin dentro de wp-content/plugins.
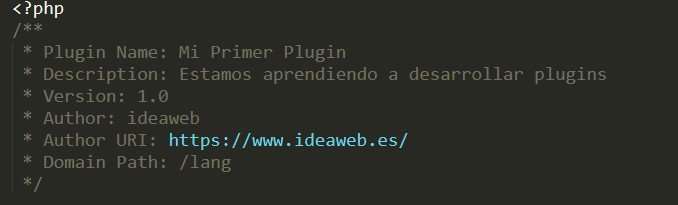
Dentro de esta carpeta crearemos un archivo y lo llamaremos mi_primer_plugin.php. En él tan sólo vamos a poner de momento, estas líneas de código que serán la cabecera imprescindible.

Aunque aparecen “comentadas” son necesarias y aportan información básica.
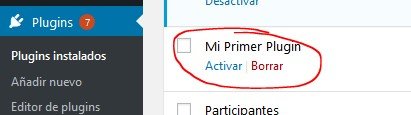
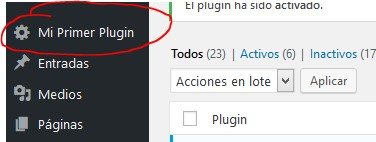
Si ahora vas a tu panel de control de administrador, verás que en el menú, en la sección plugins, aparecerá uno nuevo, el que acabas de crear, con las opciones de Activar y Borrar

Ya reconoce WordPress mi plugin ¿y ahora que?
El siguiente paso será crear una carpeta que llamaremos includes dentro de la carpeta raíz de tu nuevo plugin, es decir, en la carpeta mi_primer_plugin.
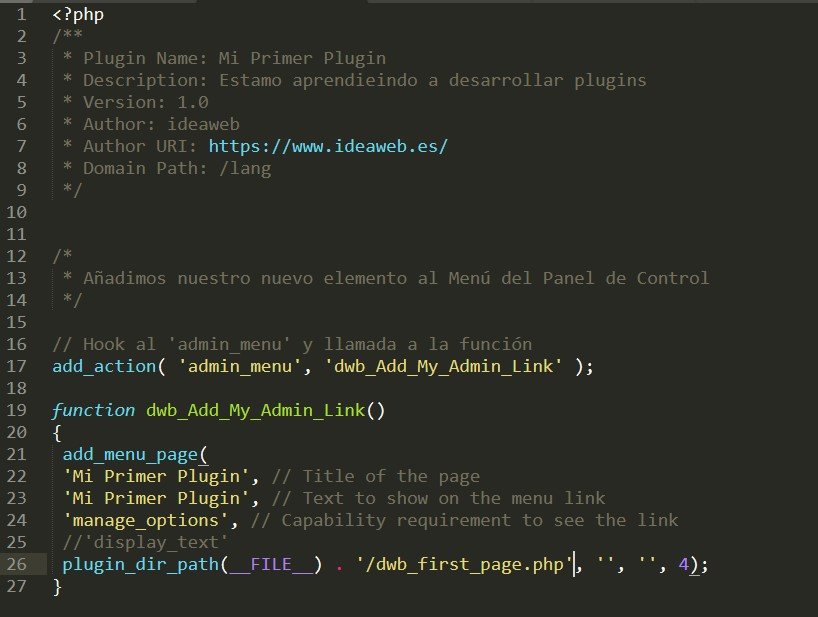
Dentro de esta nueva carpeta includes crearemos otro archivo .php; nosotros lo llamaremos dwb_mi_plugin.php y le añadiremos la cabecera y un pequeño código que vamos a analizar.
Pero el plugin debe hacer algo, metamos una función.
Implementamos una función, dwb_Add_My_Admin_Link() que llamará a la función de WordPress add_menu_page() que entre sus argumentos contará con el nombre, el nombre que se mostrará en el menú, quién puede ver ese link, en qué posición aparece….
Y nos faltaría decirle que ejecute la función que acabamos de crear. Para ello utilizaremos la función de WordPress add_action(). Esta función tiene dos argumentos:
- el primero es el gancho (hook), que en nuestro caso es el admin_menu; esto significa que la función se ejecutará cuando se genere el menú de administración
- el segundo es el nombre de la función a ejecutar que no es otra que la que acabamos de crear.

Observar que entre los argumentos de add_menu_page() aparece un argumento que no es otra cosa que un archivo .php con su ruta. No te preocupes, de momento crea un nuevo archivo .php y ponlo dentro de la carpeta includes. Nosotros lo hemos llamado dwb_first_page.php.
Ya lo tenemos, vamos a activar nuestro plugin
Si ahora activas el plugin que hemos creado antes podrás observar que en el menú de administrador aparece un nuevo elemento

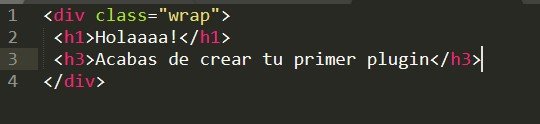
Por último, en el nuevo archivo dwb_first_page.php puedes poner el código que quieras (necesites) para desarrollar una nueva funcionalidad.
En este caso simplemente le añadimos unas líneas de texto para que veas su funcionamiento

IMPORTANTE: no olvides que además de ir generando todas la carpetas y archivos debes colocarlo en la carpeta de los plugins dentro de tu sitio Web.