En este artículo os vamos a mostrar como añadir un botón de llamada telefónica a tu pagina web en WordPress, consideramos que esta técnica es importante sobre todo en algunas webs (desgraciadamente son muchas) que están mal diseñadas y sus teléfonos no son clickables. En un buen diseño web tiene que estar todo muy bien planificado, si necesitas llamadas a la acción para vender has de colocar botones, si quieres que te llamen has de colocar algo que anime o facilite la tarea de la llamada… para esto último vamos a ver como hacerlo y el por qué es necesario poner un botón para llamar por teléfono en la web.
Resumen:
Por qué añadir un botón de llamada telefónica a tu web
Hoy en día los pequeños negocios y empresas, en la captación de clientes, han cambiado radicalmente, cualquier negocio estaba pensado para funcionar mediante los clientes que pasaban por delante del escaparate, y como máximo existían dos maneras diferentes de difusión, el boca a boca, entre personas, anuncios en medios (para los mayores presupuestos) y las páginas amarillas, una guía en papel que se publicaba anualmente en la que había que pagar por anunciarse. Cuando las personas necesitaban algún producto o bien preguntabas a tu círculo social, familia, amigos, etc.. o bien si no dabas con ello cogías el «gordote» impreso anual y alfabéticamente buscabas el negocio que te pareciera mejor para hacerles una llamada o ver su dirección física y «acercarte en un momento».
Actualmente con internet buscamos en un momento desde cualquier dispositivo y llamamos rápidamente, pero hay una pequeña acción que puede parecer leve y sin importancia que es, la llamada de un cliente, ese paso importante que diferencia un negocio sin clientes, a un negocio próspero y para eso os traemos hoy un aliado de enorme valor. Por que para cualquier pequeña empresa o negocio es imprescindible tener clientes y para ello hay que captarlos, es algo importante porque no puedes «soltar» tu página web esperando que entren llamen y te contraten, hay un proceso intermedio y entre ellos, el facilitar la llamada, ese momento en el que puedes ayudar a un cliente, hablar con el y demostrar que eres quien busca y eres quien puede ayudarle con su necesidad.
Por todo ello, un fuerte aspecto a potenciar en tu pagina web es hacer que lleguen a ti de una forma fácil y sencilla, sin mucha complicación, así que, vamos a ponérselo fácil.
Ventajas de colocar el botón de llamada telefónica directa.
Hasta ahora, en la mayoría de las webs, decentes como mínimo, es importante especificarlo, ya que no hay un elevado número de webs decentes en internet, ya se incluía un formulario de contacto para resolver dudas y solicitar más información. También suele indicarse un número de teléfono donde contactar, una páginas web arriba acertadamente, otras mas abajo, otras empresas ni siquiera ponen el teléfono y hay que buscarlo en sitios en los que está prácticamente escondido… ya hablaremos es un futuro artículo de donde poner el teléfono de contacto en una web.
Pero ahora, en la actualidad, cada vez son más los usuarios de teléfonos inteligentes todo el mundo tienen un smartphone mediante el que busca fácilmente desde su mano y además de darles la posibilidad de rellenar el formulario o recordar el teléfono y llamar, como deberían tener todas las paginas web en condiciones, podemos darles la posibilidad de llamar directamente, con un sólo click, desde la propia página y en ese mismo instante. Mediante un botón de fácil acceso y rápido, un cliente interesado llamándote directamente, fantástico.
Este tipo de botones, de contacto directo, click to call para ser exactos, facilitará que ese posible cliente llame de inmediato, de forma sencilla y cómoda y se ponga en contacto con nosotros. Para ello sólo hay que añadir un botón de llamada, a nuestra web, de WordPress y vamos a ver como podemos hacerlo sencillo y mas complejo, todas las maneras de añadir ese botón de llamada…
Como añadir el botón de llamada a tu página web WordPress
Vamos a ver dos formas de hacerlo:
- Sencillo: Utilizando un plugin WordPress. Por una parte un plugin gratuito y por si no os funciona bien el gratuito veamos plugins premium de pago, mucho mejores y con más posibilidades.
- Avanzado: Con un código bastante sencillo que puedes añadir a tu WordPress.
Sencillo. Utilizando un plugin WordPress gratuito.
Para este primer método vamos a utilizar un plugin llamado WP Call Button que nos permitirá crear un botón que podremos colocar en un módulo de Gutenberg o del editor clásico, barra lateral de WordPress (widget) o de forma flotante. Cuidado y revisad bien las actualizaciones del plugin, no sea que cuando leáis esto lleve mucho tiempo sin actualizarse, mirad esto siempre en los plugins gratuitos de WordPress, tened cuidado de cuando se actualizó por última vez. Por si acaso, ya que no tiene muy buenas opiniones, os dejamos mas abajo los plugins de pago que eso si garantiza buenos resultados.
Vamos a ver como activar este plugin de llamada: Como siempre que queremos utilizar un plugin, lo primero será descargarlo y activarlo.

Luego debemos entrar en Setting para configurar los ajustes del plugin.

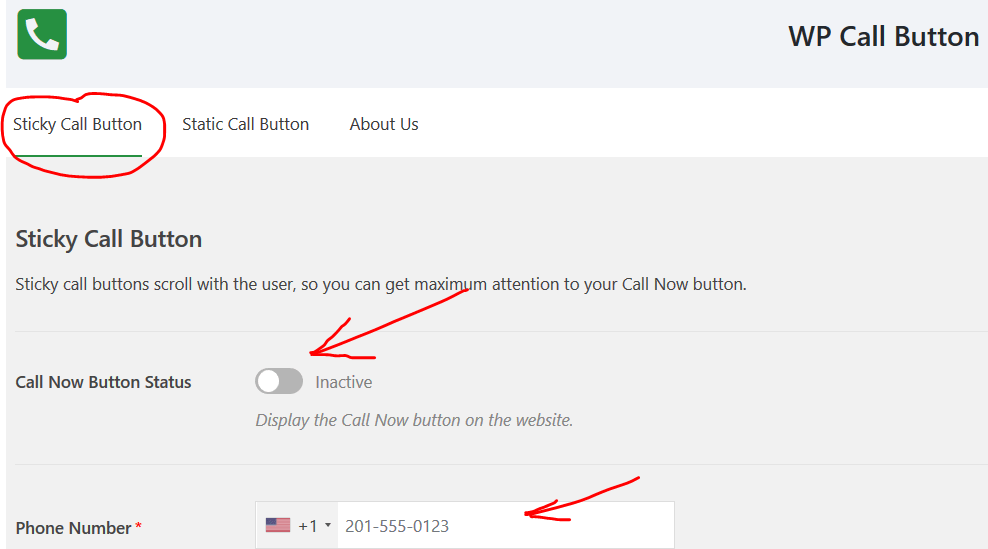
Lo primero que encontramos es lo referente a la opción del botón que se desplaza con el usuario por nuestro sitio web, lo que se conoce como botón pegajoso (“Sticky Call Button”), que además es una de las opciones más solicitadas.
Si es este el botón que queremos utilizar, activaremos el botón para su uso y continuaremos.

En este caso, tendremos que introducir el teléfono al que queremos que nos llamen y bastará con seleccionar el país para que se añada automáticamente el código del país.
Después podrás añadir el texto, el color y la posición en la que quieres que aparezca tu botón de llamada.
También puedes elegir en qué dispositivos y en qué páginas quieres que se muestre el botón. Por defecto, se mostrará en cualquier dispositivo y en todas las páginas.
Después bastará con guardar los cambios.

Si ahora vuelves a tu sitio web verás que ya aparece el botón de llamada tal y como tú lo has configurado.
Pero tal vez te parezca un poco pesado o molesto que este botón se mueva con el usuario y tal vez prefieras que se muestre de una forma estática, fija, para ello tienes dos opciones: añadir un módulo con un botón de llamada o hacerlo mediante un widget.
Vamos poco a poco. Supongamos que quieres añadir un botón de llamada en un sitio determinado. Si estás utilizando Gutenberg, simplemente ve a la página dónde quieres ponerlo y añade un bloque “WP Call Button block”. Este bloque incluye bastantes opciones de personalización para que lo dejes a tu gusto. Al guardar y actualizar la página, tu nuevo botón aparecerá en tu sitio web.
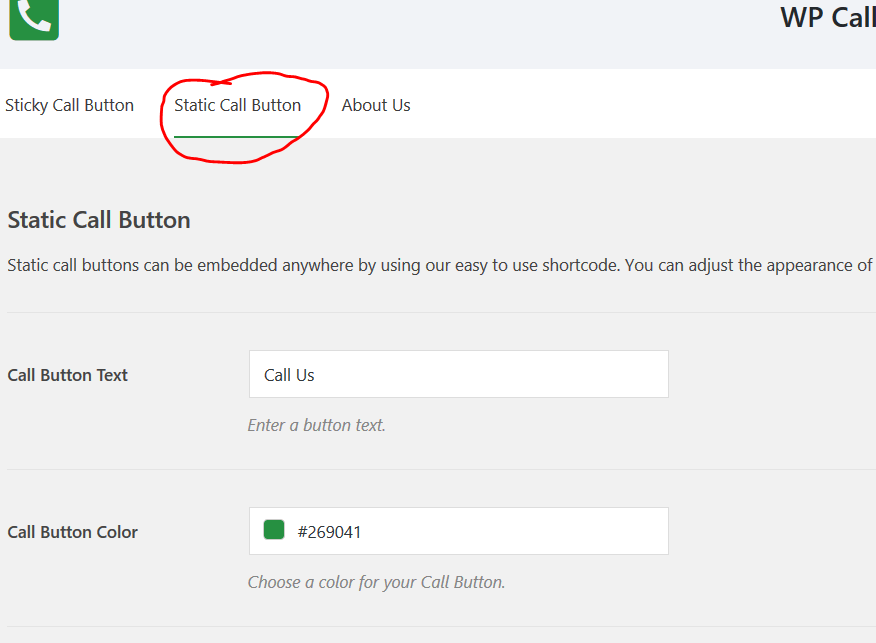
Si por el contrario utilizas el editor clásico, debes ir de nuevo a la página de configuración del plugin, a la segunda pestaña “Static Call Button”.

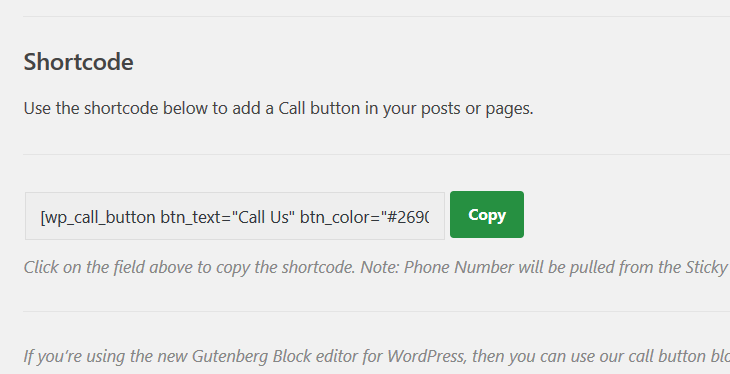
En la parte inferior aparece un código (shortcode) que debes copiar y luego añadir en tu página en un bloque de texto.

En esta misma pestaña encontrarás diferentes opciones para personalizar tu botón de llamada.
Ahora bien, si lo que quieres es añadirlo a una barra lateral utilizaremos un widget.
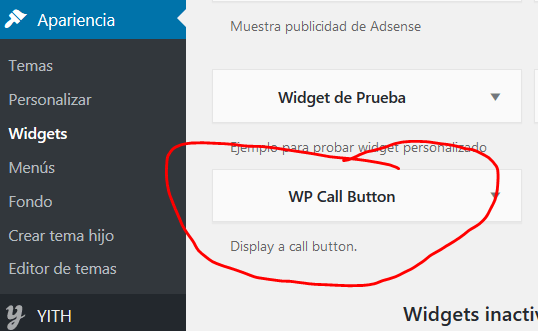
Vamos al menú de administración, Apariencia, Widget. Encontrarás un widget de Botón de Llamada WP que debes arrastrar a tu barra lateral.

Aquí puedes también añadir un título y una descripción y si quieres personalizar tu botón, basta con ir a configuración avanzada.
Como ves es un plugin gratuito y bastante fácil de usar que además te ofrece distintas posibilidades. Pero todavía tiene una “virtud” más: si quieres saber, de forma automática, cuántas personas llaman a través de tu botón de llamada y desde qué páginas lo hacen, tan sólo tienes que ayudarte de otro plugin, MonsterInsights, que se encargará de proporcionarte estos resultados.
Alternativas. Plugins premium para añadir un botón de llamada
Os dejamos algunas alternativas de pago por si no os funciona el plugin gratuito o no os gusta, las alternativas de pago tienen muchas mas fucnionae utiles que solo la de añadir un botón son económicas y muy útiles, no dudes en probar estas opciones de pago, para añadir un botón de llamada de teléfono directa en tu web:
1.- Create call buttons and social networks.
Para proporcionar una solución para crear botones de llamada personalizados y botones sociales para administradores de sitios web, se ha creado este complemento que puede realizar las siguientes funciones: – Botón de llamada personalizado que incluye: imagen del botón, nombre del botón, número de teléfono. – Agregar botones sociales personalizados que incluyen: imagen del botón, nombre del botón, número de teléfono. – Editar botones sociales. La interfaz de pantalla está muy bien optimizada en computadoras de escritorio y dispositivos móviles, tabletas.
2.- Click to Call – Call Button plugin for WordPress
Un excelente y sencillo plugin que vale su precio ya que nos soluciona la funcionalidad del botón de llamada de forma sencilla y dispone de configuraciones muy útiles.
Otro plugin para el boptón de llamada que te soluciona la papeleta de forma sencilla, pero en este cas disponemos de un widget que trabaja muy eficiente, puedes elegir páginas separadas donde se mostrará, el tipo de visitantes que podrían verlo y una condición de activación que controlará su visualización. Click To Call es 100% móvil, lo que significa que siempre se verá genial en todos los dispositivos (móvil, tableta, computadora portátil y computadora de escritorio). ¡También tiene la opción de mostrar el botón de llamada solo en dispositivos móviles!
Avanzado. Añadir el Botón de Llamada o enlace mediante código
Si no quieres utilizar ningún plugin, también lo puedes hacer añadiendo unas líneas de código de lo más sencillas, aunque es a forma avanzada es muy sencilla , puedes probarla, tan solo sería necesario tener unas pequeñas nociones de HTMl o ser como se suele decir «espabilao» y seguir estrictamente estas instrucciones, cundo tengas montado el botón lo puedes poner dentro del HTML en casi cualquier lugar:
Bastará con añadir algo así:
<a href=tel:+12 312312312> Llámame </a>
O si prefieres:
<a href=tel:+12 312312312> 312312312 </a>
Pero ¡CUIDADO! Esto sólo será válido si lo estás utilizando para Android o iPhone. Si pruebas a ponerlo en un ordenador será visible pero al hacer click en él aparecerá una ventana para que elijas la aplicación que deseas utilizar para hacer esa llamada.

Esta última opción también la podemos personalizar a nuestro gusto añadiendo, por ejemplo, una imagen o un icono, mediante HTML, para que sea el elemento clickable para realizar la llamada o simplemente para que acompañe al texto.
Para ello lo primero que necesitamos es tener, en nuestra biblioteca de medios, la imagen que queremos poner y debemos copiar la URL de este archivo. Después añadiremos el siguiente código:
<a href="tel:+15555551212">
<img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Llámenos" />
</a>
Fíjate que la URL que hemos copiado la hemos puestos en la etiqueta <img> en atributo src.
Si regresamos a nuestra página web veremos que la nueva imagen se ha convertido en nuestro botón de llamada.
Por su puesto, esto también lo podemos personalizar tanto como queramos añadiendo estilos mediante CSS.
Por último, para terminar, vamos a añadir un botón de llamada en una última ubicación de nuestro sitio web. Lo haremos en nuestro menú de navegación. Veamos cómo.
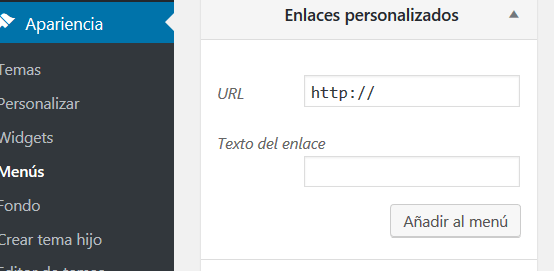
Es tan simple como ir nuestro menú de administrador, en Apariencia, en la opción Menús.
Aquí elegiremos la opción de “Enlaces Personalizados”; como texto pondremos lo que queramos que se muestre y en la URL pondremos:
tel:+15555551212

Ya sólo falta añadir y guardar o actualizar el menú y aparecerá en el menú de tu sitio web, como un ítem más.
En resumen, a lo largo de este artículo hemos puesto un Botón de Llamada de diferentes formas y en distintos sitios:
- Un botón pegajoso mediante plugin
- Un botón estático mediante plugin, tanto en módulo de Guttenberg como en editor clásico, y en widget.
- Un botón estático mediante código en el lugar de tu sitio web que quieras y totalmente personalizado.
- Un botón de llamada en el menú de navegación, sin necesidad de ningún plugin.
Ya sabes que si todo esto se te va de tiempo o no te quieres complicar la vida nos puedes llamar y te damos soporte con tu WordPress para realizar cualquier tarea sobre tu página web, nuestro soporte técnico WordPress y web es el mejor apreciado por los clientes debido a su trato directo y personal para solucionar los problemas y tareas que tu WordPress o página web necesite de un servicio técnico web.
¡Esperamos que este artículo te haya sido de utilidad! Si todo esto te viene grande puedes confiar en nuestro estudio de diseño web en Madrid, ideaWeb estamos para ayudarte con tu proyecto.