Con WordPress puedes hacer maravillas si utilizas sus hooks, llenos de acciones y filtros que te servirán para muchas y extraordinarias funcionalidades, ya verás que interesante…
Resumen:
Este mercado siempre ha estado un poco loco y desbocado, la verdad… Buscar buenos y serios profesionales del diseño web y más aún expertos WordPress reales es una ardua tarea, aunque últimamente todo el sector del diseño web se está trasladando a este maravilloso gestor, no en vano hace ya 12 años decidimos entregar nuestro corazón (profesionalmente) a este CMS.
Una de las herramientas o recursos de programación en WordPress son los Hooks, o acciones y filtros personalizados a medida para tu proyecto, es algo muy interesante que nos ayuda a programar en WordPress y proporciona diferentes funcionalidades a los programadores que usamos WordPress. Por eso en este artículo vamos a aprender a añadir un Hook personalizado a nuestro WordPress.
Si te interesan los código usado en este artículo descárgalo haciendo click aquí para código completo:
– Programando nuestro primer Hook usando acciones existentes: codigo_hook_accion
-Programando nuestro primer Hook con una accion personalizada: codigo_hook_accion_personalizada
-Programando una función que llama a una acción en un Custom Post type: codigo_funcion_llamada_accion
Hooks, acciones y filtros en WordPress, que son.
Para no llevarnos a error vamos a empezar por explicar que cuando hablamos de “Hooks” podemos referirnos a dos tipos diferentes de elementos (aunque en algunas ocasiones se tratarán como un todo): las acciones y los filtros.
Su diferencia fundamental es el papel que juegan en el desarrollo de WordPress. Mientras que las acciones nos posibilitan trabajar sobre las funcionalidades (añadir, eliminar o modificar), los filtros trabajan con la información (la tratan antes de mostrarla).
Aquí nos centraremos en trabajar con las acciones y lo haremos desarrollando, paso a paso, un ejemplo sencillo.
Programando nuestro primer hook. Usando acciones existentes en WordPress.
Lo primero que vamos a hacer es crear nuestro propio archivo, que llamaremos acciones.php, y lo pondremos en el directorio raíz del tema, junto con el functions.php. En él escribiremos nuestro código y así lo mantendremos separado del código propio del tema y podremos vincularlo o desvincularlo de él cuando lo creamos necesario, sin más que modificar una línea de código.
Para poder utilizarlo añadiremos, en el functions.php de nuestro tema, la siguiente línea de código:
include_once(‘acciones.php’);
Observar que si en algún momento se actualiza el tema, esta línea desaparecerá y con ella nuestra nueva funcionalidad. Estamos haciendo pruebas y aprendiendo mas adelante lo convertiremos en un plugin o lo insertaremos en el código permanente, pero eso mas adelante… sigamos.
Una vez hecho esto, ya podemos añadir el código necesario en nuestro archivo acciones.php.
Como ya sabrás nuestros WordPress ya vienen con dos tipos de post: entradas y páginas, pero también nos da la posibilidad de crear nuestros propios tipos de posts, nuestro custom post types.
En este artículo lo que haremos será crear un post personalizado. Para ello el primer paso será registrar una acción haciendo uso de la función add_action de WordPress
add_action(‘init’, ‘viviendas_register_post_type’);
Con ello hemos registrado una función con el hook “init” (de WordPress) y ahora definiremos la función
function viviendas_register_post_type() {
}
Ahora vamos a crear nuestra entrada personalizada utilizando la estructura que ya tenemos.
Esta entrada se llamará vivienda e incluirá el título, el editor y el extracto.
Para crearla necesitaremos la función
register_post_type($post_type, $args);
y usaremos algunos de sus argumentos.
En nuestro caso el primer argumento será el nombre de nuestro post y el segundo quedará de la siguiente forma:
$args = array(
‘label’ => ‘Viviendas’,
‘labels’ => array(
‘name’ => ‘Viviendas’,
‘singular_name’ => ‘Vivienda’,
‘add_new_item’ => ‘Añadir Nueva Vivienda’,
‘edit_item’ => ‘Editar’,
‘new_item’ => ‘Nueva Vivienda’,
‘view_item’ => ‘Ver’,
‘search_items’ => ‘Buscar Viviendas’,
‘not_found’ => ‘NO encontrado’,
),
‘description’ => ‘Este post type da información sobre Viviendas.’,
‘public’ => true,
‘show_ui’ => true,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
),
);
Así uniendo todo el código tendremos lo necesario para añadir al menú nuestro propio post:
add_action(‘init’, ‘viviendas_register_post_type’);
function viviendas_register_post_type() {
$args = array(
‘label’ => ‘Viviendas’,
‘labels’ => array(
‘name’ => ‘Viviendas’,
‘singular_name’ => ‘Vivienda’,
‘add_new_item’ => ‘Añadir Nueva Vivienda’,
‘edit_item’ => ‘Editar’,
‘new_item’ => ‘Nueva Vivienda’,
‘view_item’ => ‘Ver’,
‘search_items’ => ‘Buscar Viviendas’,
‘not_found’ => ‘NO encontrado’,
),
‘description’ => ‘Este post type da información sobre Viviendas.’,
‘public’ => true,
‘show_ui’ => true,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
),
);
register_post_type(‘vivienda’, $args);
}
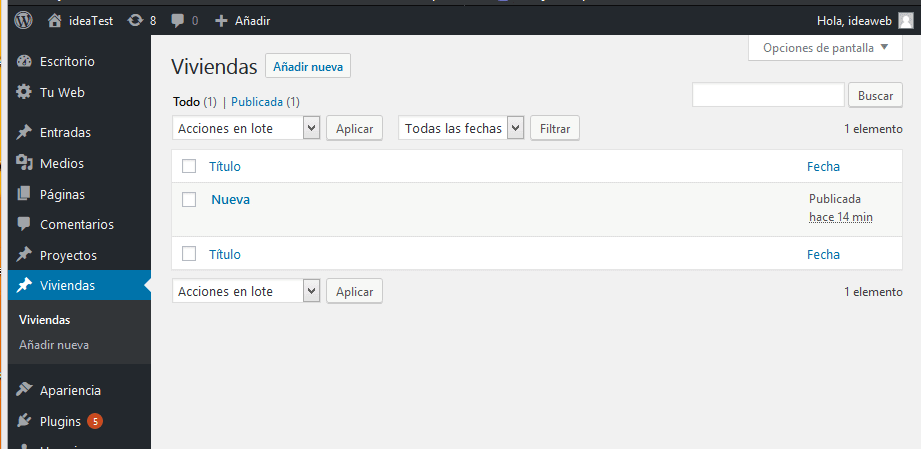
Y el menú de administrador de nuestro WordPress quedará así:

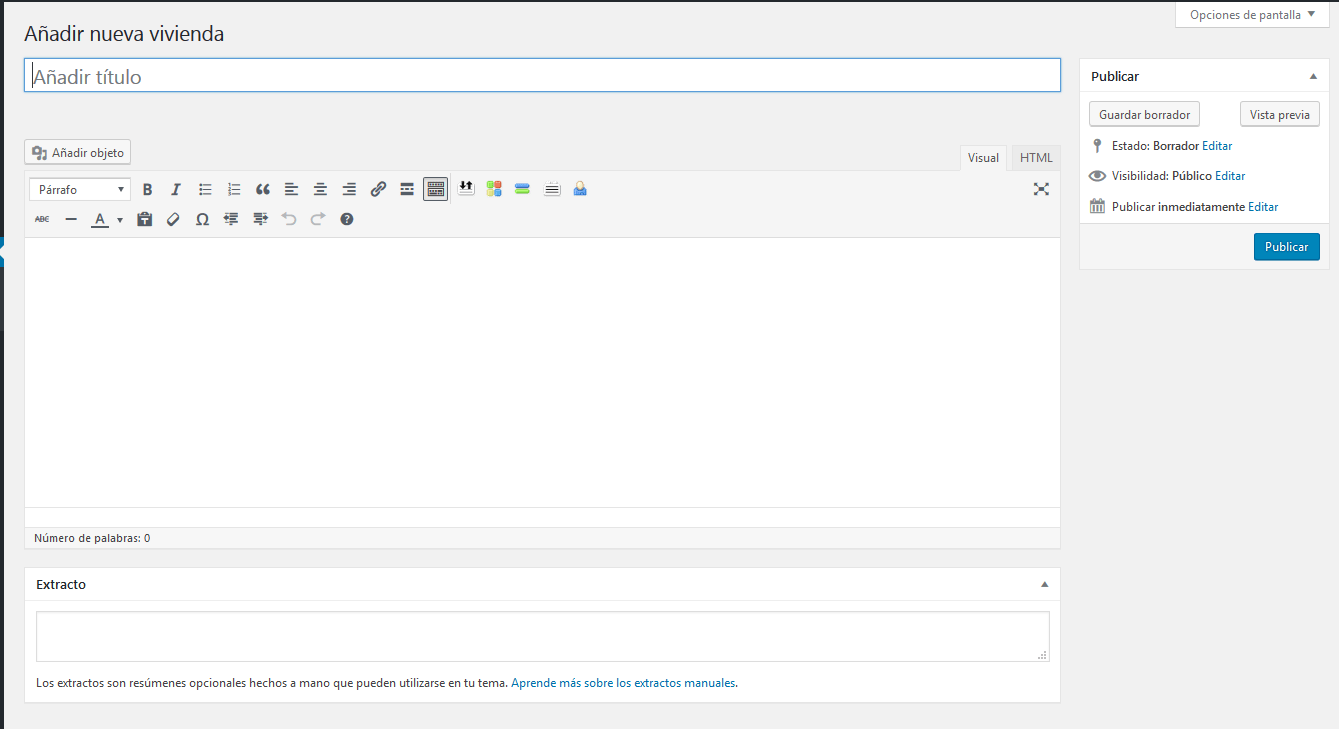
Y si pinchamos en “Añadir Nueva” nos mostrará una pantalla como la siguiente con su espacio para el título, un editor y la zona del extracto.

Programando nuestras Acciones personalizadas a medida en WordPress
Hasta aquí hemos creado un post valiéndonos de las acciones existentes pero podemos dar un paso más y crear nuestras acciones personales. Para crear nuestras propias acciones debemos dar los siguientes pasos:
- Definir el hook
- Darle funcionalidad al hook
- Permitir hacer llamadas a dicho hook
El ejemplo más simple que podemos implementar sería el siguiente, vamos a imprimir una frase con un echo» de PHP:
function mi_accion() {
do_action(‘mi_accion’);
}
/* Registra la acción */
add_action(‘mi_accion’, ‘mi_accion_personal’);
function mi_accion_personal() {
echo ‘Esta es nuestra acción personal.’;
}
add_action(‘admin_notices’, ‘mi_accion_notice’);
function mi_accion_notice() {
mi_accion();
}
Notar que con la última parte del código lo que hemos hecho es llamar a nuestra función desde la parte superior de nuestra área de administración pero podríamos hacer la llamada desde cualquier parte de nuestro código.
Un poquito mas allá, función que llama a una acción en un Custom Post type
Vayamos un poco más allá continuando con nuestro ejemplo.
Crearemos una entrada personalizada pero en este caso, su nombre, tanto el singular como el plural, se lo pasaremos por medio de dos parámetros:
Por medio de una acción hook, pasaremos a una función dos parámetros que serán el nombre, en singular y plural, de nuestro tipo de entrada personalizada. Paso a paso:
- Creamos una función que llame a una acción
function accion_register_custom_post_type() {
// Le asignamos prioridad 10 y permitimos 2 argumentos.
do_action(‘accion_register_custom_post_type’, 10, 2);
}
- Hacemos que nuestra acción se dispare durante la acción “init”, para lo cual dejaremos el código así:
add_action(‘init’, ‘accion_register_custom_post_type’);
function accion_register_custom_post_type() {
do_action(‘accion_register_custom_post_type’, 10, 2);
}
- Ahora necesitamos dotar de funcionalidad a nuestro hook. Registraremos un tipo de entrada en el que su nombre, en singular y plural, venga dado por dos parámetros que pasaremos en la función y serán utilizados en sus argumentos ($args)
function accion_register_post_type($singular, $plural) {
$args = array(
‘label’ => $plural,
‘labels’ => array(
‘name’ => $plural,
‘singular_name’ => $singular,
‘add_new_item’ => ‘Añade Nueva Vivienda’,
‘edit_item’ => ‘Editar Vivienda’,
‘new_item’ => ‘Nueva Vivienda’,
‘view_item’ => ‘Ver’,
‘search_items’ => ‘Buscar’,
‘not_found’ => ‘NO encontrada’,
),
‘description’ => ‘Este post type da información sobre Viviendas.’,
‘public’ => true,
‘show_ui’ => true,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
),
);
register_post_type(‘vivienda’, $args);
}
Notar que nos hemos apoyado en la función register_post_type de WordPress.
Hacemos la llamada desde una función que está vinculada con nuestra acción personalizada
add_action(‘accion_register_custom_post_type’, ‘accion_register_vivienda_type’);
function accion_register_vivienda_type() {
accion_register_post_type(‘Vivienda’, ‘Viviendas’);
}
Y ya tenemos nuestra acción personalizada!!!!
Espero que este artículo te haya sido útil. Si necesitas ayuda con tu diseño WordPress cuéntanos para ayudarte….