En nuestro blog ideaWeb hemos dedicado una gran cantidad de entradas dedicadas a los plugins de WordPress: También hemos comentado que una web sin ellos se queda coja, ya que renuncias a muchísimas funcionalidades que te facilitan la vida y que embellecen a tu sitio. Sin embargo, hay ciertos aspectos sobre estas herramientas que no hemos tratado con mucha profusión, y creemos que ha llegado el momento de remangarnos y meternos en faena con nuestra página web WordPress y sus plugins. Allá vamos.
¿DÓNDE ESTÁN NUESTROS PLUGINS EN WORDPRESS?
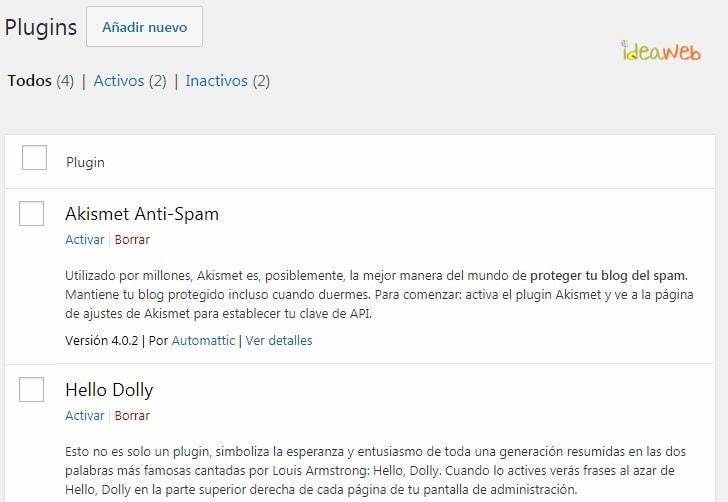
Por regla general, la instalación de los plugins no puede ser más sencilla. Desde el Dashboard accedemos al menú lateral izquierdo y clicamos en “Plugins”. Ahí se nos van a mostrar todos los que tenemos instalados. Haciendo clic en “Añadir nuevo”, podremos buscar e instalar nuevos plugins en nuestra web.

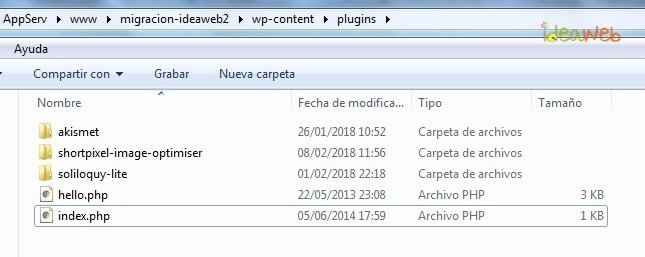
Ahora bien, dentro de la estructura de directorios y ficheros de nuestra instalación de WordPress, ¿dónde se sitúan? Dentro de nuestra carpeta raíz, tenemos que acceder a wp-content. Veremos una carpeta de nombre “plugins”. Si accedemos a ella veremos unas carpetas, y cada una de ellas se corresponde con un plugin. También podremos ver un archivo hello.php, que es el plugin Hello Dolly que aparece por defecto en la instalación de WordPress. Además, vamos a ver un archivo algo curioso, index.php.

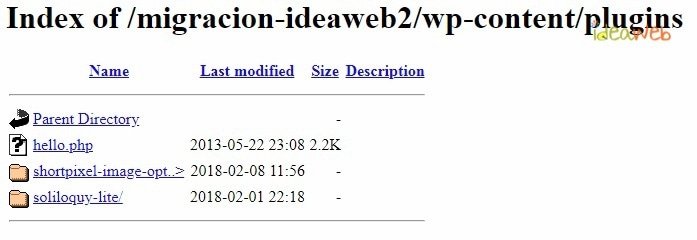
Si lo abrimos con un editor de texto tipo Notepad++, veremos que el contenido es un simple comentario: Silence is golden. ¿Y para qué sirve un fichero cuyo único contenido es un comentario (a efectos de ejecución es como no tener nada)? Bien, si introducimos en un navegador (Chrome, Firefox, Opera, etc.) una url con la ruta a la carpeta “plugins” (https://tudominio/wp-content/plugins/) te aparecerá una página en blanco; si eliminaras index.php, te aparecería un listado con todos los directorios y ficheros de la carpeta. Desde el punto de vista de la seguridad no es bueno mostrar esta información.

Vamos a explicarlo. Cuando se introduce en un navegador una URL que apunta a un directorio, el servidor donde se aloja la web va a buscar un archivo index.html o index.php para enviárselo al navegador. Si no lo encuentra, el navegador mostrará el contenido del directorio (esto no lo queremos); si sí lo hace, el servidor lo enviará a nuestro navegador, y en nuestro caso no mostrará nada porque index.php está vacío (el comentario no cuenta). Al final, la presencia de este archivo es una simple estratagema para ocultar el contenido de un directorio.
PROFUNDIZANDO UN POCO MÁS EN SU FUNCIONAMIENTO
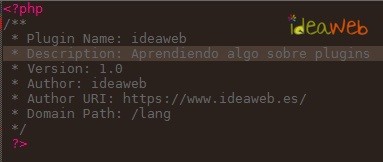
Vamos a abrir una de las carpetas de nuestros plugins. En nuestro caso va a ser la carpeta shortpixel-image-optimiser, herramienta sobre la que ya hemos escrito en el blog. Veremos varias carpetas, un archivo readme.txt y varios archivos .php. Nos centraremos en wp-shortpixel.php; si lo abrimos con Notepad++ veremos que, después de la etiqueta PHP “<?php” aparecen varias líneas de comentario, donde se muestran unos datos.
![]()
Si nos fijamos en el apartado “Description”, veremos que el texto coincide con la descripción del plugin que aparece en el Dashboard. Vamos a hacer una prueba. Vamos a cambiar está descripción, sustituyéndola por el texto “ShortPixel es la megapera”. Guardamos cambios.
![]()
Ahora, desde el Dashboard accedemos a la sección “Plugins” y nos fijamos en cómo aparece ShortPixel.
![]()
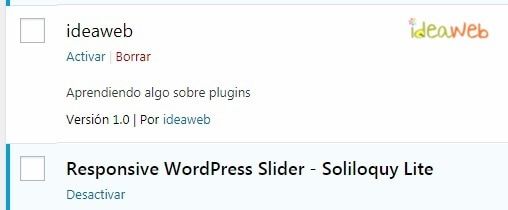
¡Vaya! Nos ha quedado una descripción muy chula. Sigamos jugueteando. Dentro de la carpeta “plugins” vamos a crear una carpeta nueva y la vamos a llamar “ideaweb”. Dentro de esta, vamos a crear el archivo ideaweb.php y vamos a añadir unas líneas de código similares a las del archivo wp-shortpixel.php.

Guardamos y accedemos de nuevo a la sección “Plugins” del Dashboard.

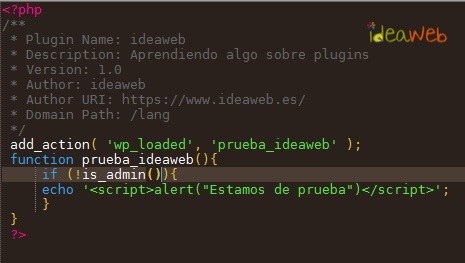
¡Hemos creado un plugin! No hace absolutamente nada, pero eso vamos a solucionarlo ahora. Incluimos en ideaweb.php las siguientes líneas de código:

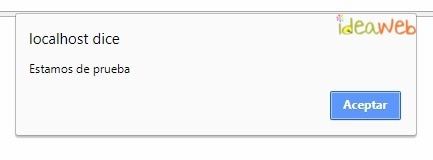
Básicamente, lo que hacen es que mientras carga cualquier página de nuestra web, aparezca una ventana emergente con el mensaje “Estamos de prueba”. Desde el Dashboard activamos el plugin recién creado. Si ahora navegamos a, por ejemplo, nuestra página de inicio, veremos lo siguiente:

Ya hemos creado un plugin que hace algo. No nos engañemos, es muy básico y nadie pagaría nada por descargárselo, pero es nuestro y eso siempre es motivo de orgullo. Al final, el objetivo de esta entrada no es aprender a desarrollarlos, sino que quedara un poco claro algunas nociones básicas de qué son los plugin WordPress y de su funcionamiento. Ahora ya sabemos dónde se sitúan dentro de la estructura de directorios de nuestro proyecto y cómo crear uno. Un usuario normal de WordPress normalmente no se verá nunca en la tesitura de tener que crear un plugin. Aprovechamos para recordarte que puedes contactar con nosotros si necesitas crear alguna web (WordPress, PrestaShop o Single-Page Application), logotipo, mantenimiento, o si tienes alguna consulta. Hasta la próxima entrada.


