Son muchos los que nos habéis preguntado cómo añadir web components a un sitio creado con WordPress (bueno, en realidad no han sido muchos, pero es una virtud el adelantarse a los acontecimientos). Bastantes gurús opinan que en estos elementos está el futuro de la web. Como no nos gusta hacer de gurús, no vamos a hacer predicciones sobre la importancia que tendrán en un futuro, pero si reconocemos que son una herramienta muy util y valiosa para nuestro trabajo de desarrolladores web y en este artículo vamos ver muy por encima qué son y cómo integrarlos en WordPress.
¿QUÉ SON LOS WEB COMPONENTS? ¿QUÉ ES POLYMER?
Usar web componentes (componentes web), hablando llanamente, es una forma de poder incorporar a un documento HTML un tocho de código empleando únicamente una etiqueta personalizada. Por ejemplo, podemos crear un componente que sea un div, aplicarle los estilos que nos parezcan oportunos y llamarlo div-personal (los nombres de los componentes llevan guion). En nuestro HTML solo necesitaríamos escribir la etiqueta <div-personal></div-personal> para que se nos mostrara.
Polymer es una libreria de JavaScript mantenida por Google que nos facilita mucho la creación de web components y que amplía sus funcionalidades. Vamos a ver cómo usar esta librería en WordPress.
INSERTAR UN WEB COMPONENT EN UN SITIO WORDPRESS
Para la instalación de los paquetes necesarios hemos utilizado el programa Bower. Si no lo tienes instalado, te será útil echar un ojo a este enlace.
Abrimos una consola (hemos utilizado Windows) y nos situamos en el directorio donde se encuentra nuestro sitio web hecho con WordPress. Para ello tecleamos cd path, siendo path la ruta completa de nuestro directorio. Una vez en él, tecleamos bower init y respondemos a todas las preguntas que nos hagan pulsando Enter. Una vez que haya finalizado el proceso, tecleamos bower install –save Polymer/polymer y con esto finalizaremos nuestra instalación.

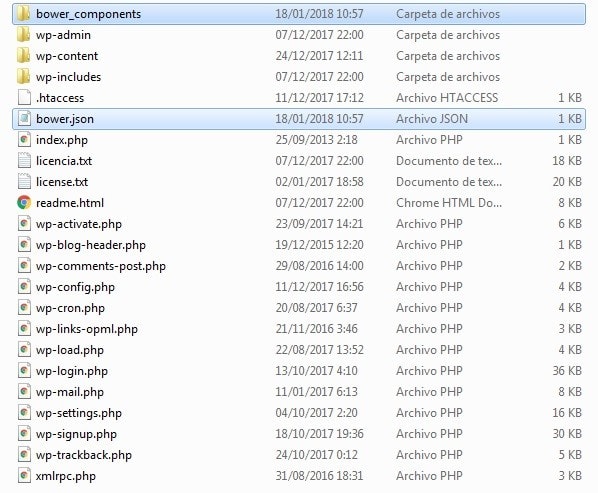
Aspecto de nuestro directorio después de la instalación
Si accedemos a la carpeta donde está nuestro proyecto, veremos que se han generado un archivo (bower.json) y una carpeta (bower_components). Aviso para navegantes, si quieres ver cuál es el contenido del archivo bower.json, no se te ocurra utilizar el bloc de notas de Windows para abrirlo, ya que te puede generar un problema con la codificación de los caracteres. Una alternativa gratuita puede ser el programa Notepad++.
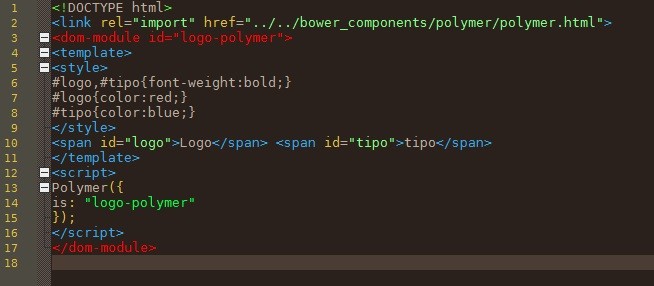
Vamos a crear un web component sencillito. En la carpeta principal creamos una carpeta “elements” (donde guardaríamos todos nuestros componentes web), y dentro de ella crearemos tantos directorios como web components tengamos. Como solo vamos a crear uno (logo-polymer.html), solo creamos una carpeta homónima. Este va a ser el código de logo-polymer.html:

Expliquémoslo un poco. En la línea 2 tenemos una etiqueta link con un atributo rel=”import” y una ruta. Lo que hace es importar la librería de Polymer para poder usarla. El código del componente se tiene que agrupar dentro la etiqueta <dom-module> e incluir un atributo id con el nombre del componente. Dentro de las etiquetas <template> introducimos el código de nuestro elemento, incluida la hoja de estilos. En este caso consiste en la palabra “logotipo”, que se mostrará en negrita, con las cuatro primeras letras en color rojo y el resto en color azul. A continuación aparece el script de Polymer, donde se añade el nombre del componente después del “is:”.
En el siguiente paso tenemos que añadir dos líneas de código en el head de nuestro sitio web. Para ello, desde la carpeta donde está nuestro sitio, accedemos a wp-content, luego a themes, luego elegimos plantilla que utiliza nuestra web y editamos el archivo header.php. Lo que añadimos es una línea dentro de la etiqueta <script>, donde enlazamos con los polyfills (para conseguir que Polymer sea compatible con navegadores antiguos), y otra línea dentro de <link>, con el atributo rel=”import”, con la que enlazamos al web component que hemos creado. En la imagen de abajo se pueden apreciar ambas líneas.

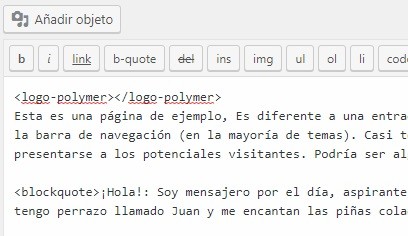
Accedemos a nuestra web WordPress como administradores, y desde el Dashboard editamos como HTML una página de nuestra web, e incluimos las etiquetas <logo-polymer></ logo-polymer >

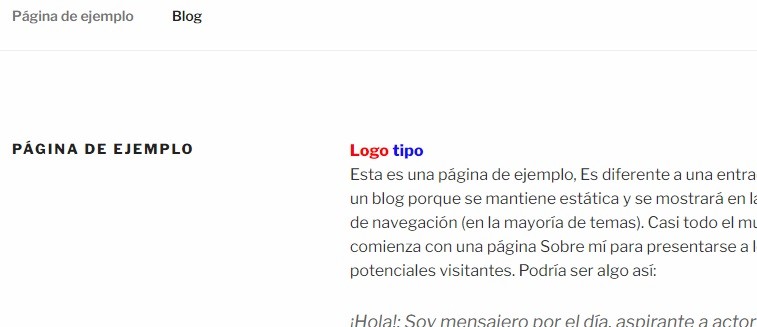
Guardamos y visualizamos como queda.

¡Parece que funciona! Este es un ejemplo muy sencillito, pero son muchas las posibilidades que ofrece esta tecnología, y muchos los recursos existentes en GitHub.
Existe otra posibilidad de usar Polymer en WordPress sin necesidad de tocar código de ningún tipo; el plugin gratuito WordPress Polymer Plugin te permite añadir web components en tu sitio. El problema es que esta aplicación (plugin) lleva más de dos años sin actualizarse, por lo que nosotros no podemos recomendar su uso. Quizás la instales y te funcione bien, pero a lo mejor con la siguiente actualización de WordPress deja de hacerlo. La elección es tuya.
Hasta aquí esta entrada donde hemos explicado algo sobre web components y Polymer. También sirve para comprobar que WordPress es un CMS que con un poco de maña puede personalizarse totalmente, lo que nos ofrece muchísimas posibilidades. Hasta la próxima entrada.


