La herramienta esencial para el diseño web
Sistemas de navegación y flujo de usuarios
Los wireframes son de gran ayuda para visualizar la estructura de navegación de una página o aplicación móvil. Estos diagramas muestran los diferentes caminos que un usuario puede tomar para navegar en el sitio y cómo se relacionan las diferentes páginas entre sí. Esto permite realizar ajustes a la estructura del sitio antes de que se invierta tiempo en la creación del diseño final.
Resumen:
Creación de wireframes para productos basados en redes sociales
Las empresas que ofrecen servicios basados en redes sociales pueden utilizar los wireframes para desarrollar interfaces de usuario positivas para la interacción entre usuarios. Los wireframes también posibilitan identificar las diferentes funcionalidades necesarias para el éxito de la plataforma, como la gestión de amigos, la creación de grupos, el chat en línea, entre otras.
Uso de wireframes en tiendas online
Los wireframes son útiles en la creación de tiendas en línea ya que posibilitan identificar las secciones y categorías necesarias para la presentación de los productos. Además, los wireframes pueden ayudar a diseñar sistemas de búsqueda y filtro para una experiencia de usuario más positiva. También se pueden visualizar las diferentes etapas en el proceso de compra, lo que permite optimizar el camino del usuario y así aumentar la tasa de conversión.
Conclusiones
El uso de wireframes en el diseño web y aplicaciones móviles es fundamental para crear una experiencia de usuario positiva y para lograr los objetivos de negocio. Entre las ventajas de utilizar esta herramienta se encuentran la posibilidad de identificar problemas en la estructura del sitio antes de la programación final, la visualización de diferentes caminos que un usuario puede tomar para navegar en el sitio y la creación de layouts efectivos y claros para la presentación de los productos en tiendas en línea. Por otro lado, entre las desventajas se encuentra el costo en tiempo y recursos para su creación y la limitación para mostrar los detalles visuales exactos de la interfaz. En general, los wireframes son una herramienta esencial en el proceso de creación de sitios web y aplicaciones móviles.
¿Qué es un wireframe?
Un wireframe es una herramienta fundamental en el diseño web, ya que permite visualizar la estructura y jerarquía de los elementos de una página web o aplicación móvil antes de comenzar con su diseño visual. De esta manera, se puede planificar y ajustar el contenido para garantizar una experiencia de usuario fluida y positiva.
Definición de wireframe
Un wireframe es una representación esquemática y simplificada de un sitio web o aplicación móvil que muestra la disposición de los diferentes elementos y su funcionalidad de forma clara y sencilla. Los wireframes se suelen hacer en blanco y negro, evitando la inclusión de elementos visuales o de diseño, como colores y tipografía, para poder centrarse en la estructura y el contenido de la página web.
Proceso de creación de un wireframe
El proceso de crear un wireframe comienza con la definición de los objetivos del proyecto y la identificación de las necesidades de los usuarios. A continuación, se elabora una lista de las secciones y elementos que se incluirán en la página web o aplicación móvil. A partir de ahí, se diseña la estructura básica de la página, incluyendo la arquitectura de la información y los sistemas de navegación. Finalmente, se añaden detalles específicos de la página, como contenido, botones, formularios y otro tipo de elementos interactivos. En este punto, es importante recordar que el objetivo del wireframe es difundir la idea principal de la página web o aplicación móvil, no el diseño final.
¿Por qué es importante el uso de wireframes en el diseño web?
El uso de wireframes es fundamental en el diseño web porque permite a los diseñadores y desarrolladores obtener una visión panorámica y detallada de la estructura de una página web o aplicación móvil. Al planificar con detalle la estructura de la página web, se logra una mayor eficiencia y se evita la pérdida de tiempo y recursos en etapas posteriores del proceso de diseño. Además, los wireframes posibilitan una fácil identificación de fallos en la estructura de la página antes de comenzar con el diseño visual. Una vez que se ha creado un wireframe sencillo pero muy útil, el diseñador puede centrarse en la optimización de la usabilidad y experiencia de usuario, que, en última instancia, determinará el éxito del proyecto web.
Elementos principales de un wireframe
Un wireframe es mucho más que una simple imagen. Está compuesto por varios elementos importantes que ayudan a desarrollar correctamente una página web o aplicación móvil. A continuación, se describen los principales elementos de un wireframe:
Estructura y arquitectura
- Jerarquía del contenido: uno de los elementos fundamentales que se debe incluir en un wireframe es la estructura y jerarquía del contenido. Para ello, se deben mostrar los elementos más importantes en la página web y establecer cómo se relacionan entre sí.
- Zonas de contenido: un wireframe debe incluir la distribución de las distintas zonas de contenido en la página, como el encabezado, el cuerpo, el pie de página, entre otras.
- Funcionalidad: resulta importante considerar las funcionalidades que tendrá la página web, para establecer los elementos necesarios y garantizar una correcta interacción del usuario con el sitio.
Diseño de interfaz de usuario (UI)
La interfaz de usuario es el elemento que permite al usuario interactuar con la página. El diseño debe ser intuitivo, fácil de entender y atractivo visualmente. Algunos elementos que se deben considerar en el diseño de interfaz son:
- Botones y menús: deben ser claros y llamativos de tal manera que aumenten la interacción y navegación de los usuarios.
- Colores y tipografías: el uso adecuado de los diferentes colores y tipografías pueden mejorar la experiencia de usuario y la facilidad de acceso a la información.
- Iconografía: iconos que ayudan a los usuarios a identificar e interactuar con ciertas áreas/resistentes de la página web.
Experiencia de usuario (UX)
La experiencia de usuario es fundamental en cualquier proyecto de diseño. Un wireframe debe tener en cuenta la experiencia que se quiere ofrecer al usuario en su interacción con la página. Algunos elementos importantes de una buena experiencia de usuario son:
- Facilidad de uso: la página web debe ser fácil de navegar y no debe resultar confusa para el usuario.
- Simplicidad: la simplicidad en la utilización de los elementos de la página web, desde la navegación hasta el contenido, es clave para que el usuario pueda entender fácilmente su funcionamiento.
- Consistencia: el diseño debe ser coherente en cada una de las páginas, para que el usuario se sienta cómodo y familiarizado con el sitio web.
Tipos de wireframes
Wireframes de baja fidelidad
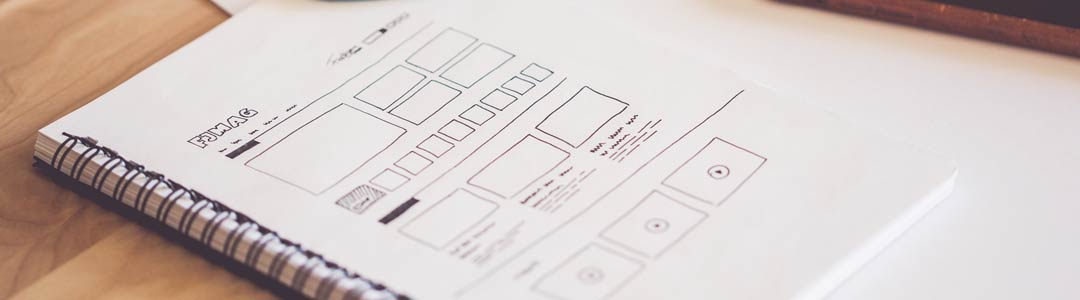
Los wireframes de baja fidelidad son bocetos simples y de bajo detalle que se crean al comienzo del proceso de diseño. Estos wireframes se centran en la estructura y arquitectura del sitio web o aplicación móvil, sin centrarse en los detalles visuales. Suelen estar hechos a mano o creados con herramientas básicas como lápiz y papel, software de dibujo o herramientas de presentación.
Estos wireframes son útiles para establecer el flujo de información, la ubicación de los componentes y los elementos de navegación. También son ideales para compartir ideas con el equipo de diseño y el equipo de desarrollo, ya que son rápidos y fáciles de crear y modificar.
Wireframes de alta fidelidad
Los wireframes de alta fidelidad son similares a los wireframes de baja fidelidad, pero tienen más detalles visuales. En este tipo de wireframes, se incluyen colores, textos, tipos de letra y otros elementos visuales que ayudan a reflejar el aspecto final del sitio web o aplicación móvil.
Estos wireframes son ideales para compartir con el cliente o con el equipo de diseño para evaluar el diseño de la interfaz de usuario y la experiencia del usuario. También son útiles para el equipo de desarrollo, ya que pueden utilizarse para determinar la funcionalidad del sitio.
Wireframes interactivos
Los wireframes interactivos son wireframes que incluyen elementos interactivos, como botones, menús desplegables, vínculos y otros componentes que simulan el comportamiento del sitio web o aplicación móvil. Estos wireframes son muy útiles para demostrar cómo funcionará el sitio y para evaluar la facilidad de uso y la usabilidad.
Estos wireframes son creados con herramientas especializadas de diseño de interacción, como Axure y Balsamiq, y pueden ser utilizados como una herramienta de comunicación entre diseñadores, desarrolladores y clientes.
Creación de wireframes
Herramientas para la creación de wireframes
Hay una amplia variedad de herramientas que pueden ser utilizadas para crear wireframes, desde programas de diseño con opciones específicas de wireframing, hasta herramientas especializadas solo en esta tarea. A continuación se presentan algunas opciones populares:
- Wireframe.cc: plataforma web que permite crear wireframes de baja fidelidad con facilidad, a partir de diferentes plantillas y opciones de personalización.
- Balsamiq: aplicación con una amplia variedad de plantillas disponibles que permite crear wireframes en diferentes formatos y niveles de fidelidad.
- InVision: herramienta para crear tanto wireframes como prototipos interactivos, con una fácil comunicación dentro del equipo de diseño.
Plantillas de wireframes
Las plantillas pueden ser una gran ayuda para agilizar el proceso de creación de wireframes. Además, pueden servir como punto de partida para quienes son nuevos en el mundo del diseño. Existen múltiples opciones de plantillas disponibles en línea, tanto gratuitas como de pago, algunas de las más populares son:
- Dribbble: comunidad de diseñadores donde se puede encontrar una amplia variedad de plantillas de wireframes disponibles.
- InVision: plataforma que no solo ofrece herramientas para la creación de wireframes, sino también una amplia biblioteca de plantillas de wireframes.
- Sketch App Resources: página web con una amplia variedad de recursos para Sketch, entre ellos plantillas de wireframes.
Proceso de diseño con wireframes
El proceso de diseño con wireframes generalmente consiste en cuatro etapas:
- Análisis: En esta etapa se definen los objetivos del proyecto, el público objetivo y se realiza una investigación sobre las necesidades y expectativas del usuario.
- Creación del wireframe: Utilizando las herramientas y plantillas adecuadas, se procede a la creación del wireframe. En esta etapa se deben tener en cuenta la estructura y arquitectura de la página, la experiencia de usuario y el diseño de interfaz
- Pruebas: Se realizan pruebas con diferentes usuarios para probar la eficacia del wireframe en cuanto a su usabilidad y facilidad de navegación.
- Diseño final: A partir de los comentarios recibidos en la etapa de pruebas, se realiza el diseño final, incorporando los elementos visuales necesarios y los diagramas de flujo.
Diseño final con wireframes
Creación de diseños a través de los wireframes
Una vez creados los wireframes, se puede comenzar a trabajar en el diseño final de la página web o aplicación móvil. El diseño final se realiza utilizando los wireframes como guía, asegurándose de que los elementos visuales y la estructura de la página estén en línea con lo que se definió anteriormente en los wireframes. Es importante recordar que los wireframes no son los diseños finales, sino simplemente una guía para ayudar a crear los diseños.
Elementos visuales
Los elementos visuales del diseño final deben estar en consonancia con la marca y el estilo definido previamente. Es importante tener en cuenta que los elementos visuales no deben distraer de la información importante de la página web o aplicación móvil. Además, los elementos visuales deben ser coherentes y estar en línea con la estructura de la página.
Diagramas de flujo
Los diagramas de flujo son una herramienta útil para representar cómo los usuarios interactúan con la página web o aplicación móvil. Ayudan a visualizar cómo se mueven los usuarios a través de la página y cómo pueden interactuar con los diferentes elementos de la misma. Los diagramas de flujo también pueden ayudar a identificar áreas problemáticas de la página y a encontrar soluciones para mejorar la experiencia de usuario.
Uso de wireframes en la creación de páginas/sitios web y aplicaciones móviles
Sistemas de navegación y flujo de usuarios
Los wireframes son una herramienta fundamental a la hora de diseñar páginas web y aplicaciones móviles, ya que posibilitan planificar y diseñar la estructura y flujo de la información de una manera visual y ordenada. En concreto, en la creación de sistemas de navegación, los wireframes son esenciales para planificar la jerarquía de los contenidos y para establecer la relación que existe entre ellos.
Creación de wireframes para productos basados en redes sociales
Los productos basados en redes sociales requieren una planificación exhaustiva y detallada, puesto que la interacción entre los usuarios es uno de los elementos clave. En este tipo de productos es esencial que la información esté organizada de forma que se facilite la interacción social. Los wireframes son la herramienta perfecta para planificar la disposición de los elementos y las relaciones de información, así como para probar diferentes interacciones.
Uso de wireframes en tiendas online
En el diseño de tiendas online, los wireframes son igualmente importantes a la hora de planificar la arquitectura y la jerarquía de la información. Además, posibilitan la organización de los elementos visuales y el establecimiento de un flujo de usuario coherente y efectivo que facilite la navegación del usuario y mejore su experiencia de compra. Un buen diseño de wireframes de una tienda online puede ser la clave para aumentar las ventas y fidelizar a los clientes.
Ventajas y desventajas del uso de wireframes
Ventajas del uso de wireframes
- Mejora la comunicación y colaboración entre diseñadores, desarrolladores y clientes al poder visualizar de forma clara la estructura del sitio web o aplicación móvil
- Permite realizar cambios sencillos y económicos en la fase inicial de diseño, antes de comenzar el desarrollo
- Reduce errores y confusiones al mostrar de forma clara la jerarquía de la información y disposición de los elementos
- Aumenta la eficiencia al proporcionar un plan preciso de la estructura y funcionalidad del sitio web o aplicación móvil
- Facilita la creación del contenido al tener una guía visual que indica qué elementos se necesitan en cada sección de la página o aplicación
Desventajas del uso de wireframes
- Puede generar una sensación de falta de detalle o precisión en los clientes y usuarios finales
- Si se realizan demasiados cambios sobre el wireframe original, puede generar un aumento en el tiempo y costo de producción
- Pueden no ser efectivos en la representación de elementos de diseño especificos, como visuales o animaciones, lo que se debe dejar para la etapa final del diseño
- Es importante tener en cuenta que los wireframes son solo una guía y no un modelo definitivo de cómo será la página web o aplicación móvil final
Consejos para crear wireframes efectivos
El wireframe como primer paso en el proceso de diseño
El wireframe es el primer paso en el proceso de diseño de cualquier sitio web o aplicación móvil. Tiene como objetivo definir la estructura y arquitectura del sitio o aplicación antes de comenzar el desarrollo visual, permitiendo detectar errores o problemas de funcionalidad antes de la creación del diseño final.
Uso de blanco y negro en los wireframes
Es recomendable utilizar blanco y negro en los wireframes, ya que esto permite centrar la atención en el diseño de la estructura y arquitectura del sitio o aplicación, sin la distracción de los detalles visuales. Además, el uso de colores puede condicionar la decisión del cliente o diseñador.
Representación adecuada de la estructura y arquitectura del sitio web
Es necesario que la representación de la estructura y arquitectura de la página web sea adecuada y clara para su fácil comprensión, hecho que permitirá optimizar el tiempo de creación en el diseño final. Es recomendable representar los elementos estructurales de manera clara y jerarquizada y, para ello, se deben utilizar títulos y subtítulos, así como secciones definidas y visualmente diferentes.
Ventajas
- Mejora la usabilidad: permite diseñar y organizar el contenido de la página de una forma lógica y fácil de usar para los usuarios.
- Ahorro de tiempo y recursos: se evita trabajar en balde y rehacer el trabajo, ya que permite planificar el diseño antes de empezar a crearlo.
- Comunicación positiva: ayuda a los diseñadores y desarrolladores a trabajar juntos, además de ayudar a presentar ideas e iteraciones de forma clara y concisa.
- Mejora la experiencia del usuario: permite a los diseñadores centrarse en el flujo del usuario y la funcionalidad del sitio, garantizando una experiencia del usuario más satisfactoria.
Desventajas
- Limitaciones visuales: los wireframes no ofrecen una visión detallada de la estética y el aspecto visual final de la web.
- Costos de tiempo y recursos: la creación de wireframes requiere tiempo y trabajo, lo que puede aumentar los costos de producción.
- Confusión de los stakeholders: aunque los wireframes ayudan a visualizar el diseño de la web, pueden crear confusión si los stakeholders no están familiarizados con ellos.