¿Tiendas una tienda online WooCommerce? ¿Necesitas añadir un producto y no sabes cómo?
Una vez que ya tienes instalado WooCommerce, y tu tienda online en marcha, solo te queda ir añadiendo productos a tu tienda y dejarlos listos para venderlos. En este artículo te explicamos como añadir un producto a tu tienda online WordPress creada con Woocommerce. Al final del artículo te dejamos también un vídeo de como añadir un producto pero a un catálogo sin precios, te será útil para que lo veas en vivo.
Resumen:
Añadir un nuevo producto a WooCommerce
Veamos cómo añadir un producto paso a paso:
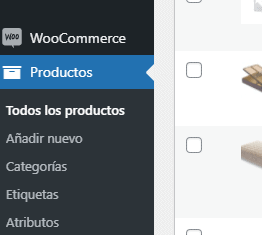
- En el menú de administración (en la parte izquierda) aparecerá una nueva opción “Productos”

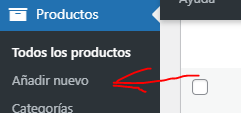
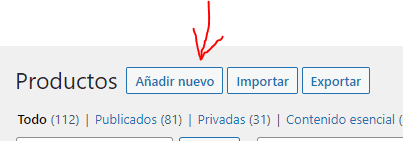
- Elegir la opción “Añadir nuevo”. Esta opción aparecerá en el propio submenú o en la página de Productos en la parte superior


- Aquí nos aparecerá una nueva ventana en la que sólo tendremos que ir completando lo que se nos pide.
- Empezaremos por el título o nombre del producto.
- Luego escribiremos el texto sobre el producto que queramos. También podemos incluir imágenes.
Ventana de datos de producto
En este punto, algunos dispondréis de la opción de habilitar el Constructor de Divi y poder trabajar con sus módulos. Si no tenéis Divi podéis tener otro constructor o incluso con Gutenberg podéis realizarlo.
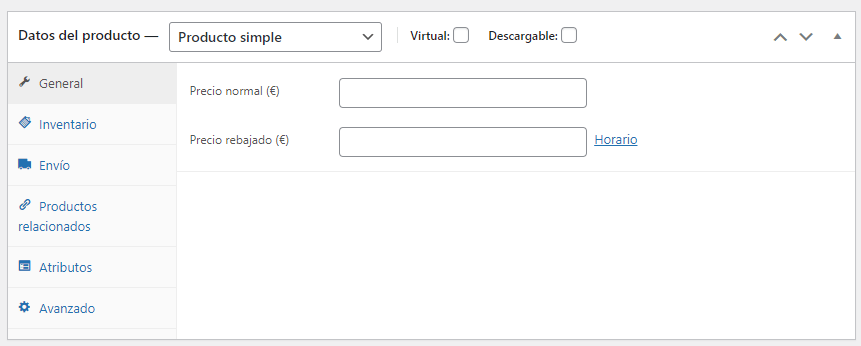
- Si seguimos bajando, encontramos la ventana de Datos del Producto

En la mayoría de las ocasiones, lo más simple es dejar la opción de Producto simple (cada cosa que vendemos es un producto), marcaremos si es virtual o descargable, o los dejaremos sin marcar si es un producto físico, que luego enviaremos o vendrán a recoger.
- En el apartado General, pondremos el precio y un precio rebajado en caso de que queramos ponerlo a un precio menor (podremos definir cuánto tiempo dura esta oferta).
Inventario y características de productos
Con esto ya tendríamos una tienda de forma básica. Pero claro, podemos sacarle más rendimiento a nuestra tienda online.
- En el apartado Inventario: decidiremos si queremos gestionar el inventario y seleccionaremos entre las opciones de Hay existencias o Agotado (que se mostrará en el producto).
- Envío: aquí especificaremos las características del producto y, si lo enviamos y hemos configurado los Métodos de Envío (en ajustes de WooCommerce), elegiremos el método de envío que queramos para este producto.
Aunque aparecen más opciones en esta ventana, las fundamentales las tendríamos ya configuradas. Las otras opciones las iremos explicando más adelante.
Importante: la descripción corta
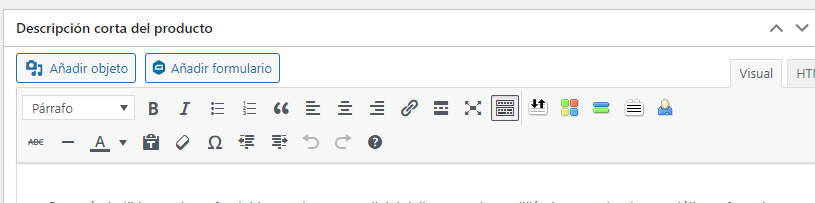
- Si ahora seguimos avanzando en la página, nos encontramos con otra ventana llamada “Descripción corta del producto”.

En esta ventana podemos escribir una pequeña descripción del producto que aparecerá en la parte superior, junto con la imagen del producto y el precio.
Categorías de producto e imágenes
Ahora vamos a fijarnos en la parte de la derecha de nuestra pantalla donde también aparecen varias ventanas.
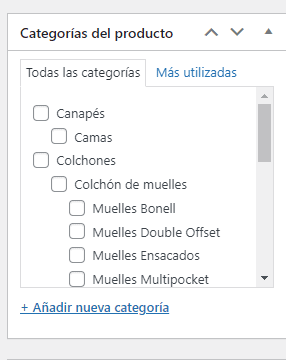
- Si queremos dividir nuestros productos en categorías diferentes, buscaremos donde pone Categorías del producto

Elegiremos la categoría a la que pertenece este producto y en caso de ser nueva, la podremos crear.
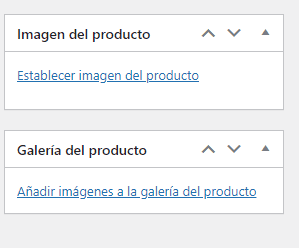
- En las siguientes secciones podremos poner la imagen del producto que se mostrará en nuestra tienda

y si queremos que se vean más imágenes las podemos añadir en Galería del producto.
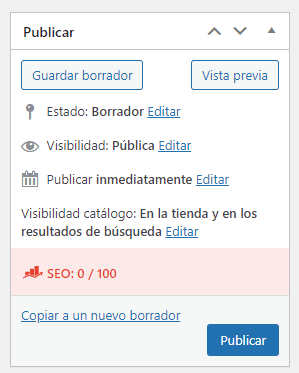
Publicando el nuevo producto
- Para terminar, no debemos olvidar hacer click en Publicar

Una vez publicado este botón cambiará a Actualizar y siempre que hagamos algún cambio deberemos actualizar nuestro producto.
Conclusiones y vídeo
Y con esto ya tendríamos publicado nuestro producto en la tienda online, visible para nuestros clientes y listo para comprar. Ya ves, añadir un producto a tu tienda online es un proceso fácil y necesario.
Ahora te dejamos un vídeo de como añadir a una WooCommerce los productos en modo catálogo: