Uno de los elementos más utilizados de WordPress son los Widgets, con ellos puedes personalizar ciertas áreas de tu sitio web. Además de los que ya te ofrece WordPress, puedes personalizar otros y hacer que su apariencia o funcionalidad sea la que más te convenga en cada momento.
Los Widgets son objetos PHP que puedes crear e implementar tú mismo, tanto en el propio sitio como en un plugin para así usarlo en el tema que prefieras.
Desarrollo de widgets a medida en WordPress
Veamos paso a paso lo que necesitas y los pasos que debes seguir para programar nuestro Widget personalizado.
Lo primero que debes tener claro es:
- Los widgets solo se pueden colocar en ciertas áreas de tu sitio WordPress. Normalmente se podrán colocar en las barras laterales, cabeceras y pies de página.
Asegúrate de que sabes dónde lo quieres colocar.

- Debes tener muy claro cuál es el propósito de tu Widget WordPress y qué lo hace único.
- Además debes saber de qué forma quieres enfocar el desarrollo de tu widget: puedes crear un plugin en el que ubicarás tu widget o puedes crear directamente un widget en el archivo functions.php del tema que estés utilizando.
Si eliges esta segunda opción ten en cuenta que tu nuevo widget será solo para el tema activo y que al actualizarlo lo perderás. En cambio si lo haces mediante un plugin, lo tendrás disponible para utilizarlo siempre que lo desees, por eso ésta será la mejor opción en la mayoría de los casos.
En este artículo lo haremos de las dos formas.
- Necesitarás: el “código base” del widget de WordPress, un editor de código, acceso al panel de control de administración de WordPress y un cliente de protocolo de transferencia segura de archivos (SFTP) para acceder directamente a los archivos de tu sitio.
Aunque podríamos empezar de cero, es más fácil y aconsejable utilizar un código base bien escrito. Nuestro widget se basará en la clase WP_Widget que está ubicada en wp-includes/class-wp-widget.php.
Al crear nuestro propio widget, lo que haremos será extender la clase existente. Seguramente encuentres muchos códigos que se comparten y te puedan servir pero asegúrate siempre de que cumple con los estándares de codificación de WordPress.
Ahora es cuando haremos nuestro plugin propiamente dicho. Implementaremos nuestro propio código dependiendo de lo que necesitemos que haga. Pero independientemente de ello, en todos los widgets nos encontraremos unos aspectos básicos que debemos tener muy claros:
- Hooks (ganchos): permite engancharse al código central de WordPress e indica dónde y en qué momento se ejecuta cierta función.
- Hay cuatro elementos en la clase Widget con los que trabajaremos:
- Construct: configura el aspecto que tendrá tu widget en el panel de control
- Widget: procesa las funciones y muestra el código HTML en tu sitio
- Form: para configurar el formulario
- Update: las opciones de widgets se guardan en la base de datos
Es aconsejable incluir el código de marcador de posición de cada uno de estos elementos de la estructura aunque no necesitemos, por ejemplo, formularios o actualizar la base de datos.
Estos cuatro elementos los implementaremos mediante cuatro funciones:
- Construct:

- Widget:

- Form:

- Update:
![]()
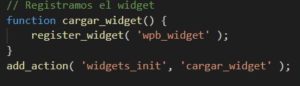
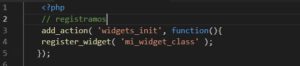
Como tenemos una nueva clase, tenemos que añadir el código para registrarla e indicarle dónde debe aparecer nuestra ventanita de widget para utilizar:

Una vez que ya dispones de todo lo necesario y tienes claro cuál es el propósito de tu widget, vamos a construirlo paso a paso y enfocándolo desde los dos modos en que lo podemos desarrollar.
Opción 1: lo haremos implementando el código directamente en nuestro tema, más exactamente en el functions.php de nuestro tema activado en WordPress.
Lo primero será editar el archivo functions.php del tema que se encontrará en la carpeta wp-content, dentro de la carpeta themes y aquí tendrás que entrar en la carpeta del tema que tengas activo. Allí encontrarás functions.php.
Bastará con pegar al final del archivo el siguiente código:


Aquí hemos registrado la nueva clase con sus cuatro funciones principales y hemos colocado el nuevo widget en nuestro panel de control.
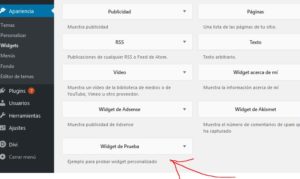
En estos momentos en el menú de administrador de tu sitio web, en la zona de los widgets, habrá un nuevo widget disponible para ser utilizado.

Ahora ya lo puedes usar en tu sitio web.
Opción 2: implementaremos un nuevo plugin que nos cargará nuestro widget personalizado. Así siempre lo tendremos disponible.
Vayamos paso a paso
Paso1: crearemos una nueva carpeta para guardar los archivos de los widgets y la colocaremos en el directorio wp-content/plugins. Puedes llamarla por ejemplo New-Plugin

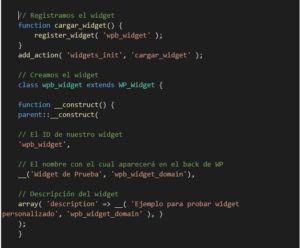
Crea un archivo dentro de la carpeta que has creado antes y escribe el siguiente código:

Paso 2: personalizamos nuestro Widget.
Como en la Opción 1, implementamos los 4 elementos que conviene tener siempre:
- Construct:

- Widget:

- Form:

- Update:
![]()
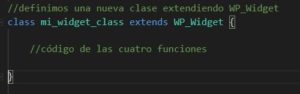
Estos cuatro elementos (funciones) los meteremos dentro de nuestra nueva clase

Y hasta aquí todo es igual que para la opción 1. Ahora llega la diferencia
Paso 3: haremos de nuestro widget un plugin
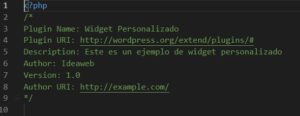
Como ya dijimos antes, si queremos utilizar nuestro widget para cualquier tema, lo mejor será adaptarlo para poder usarlo como un plugin. Esto será posible simplemente introduciendo un código de cabecera en el que se le indica a WordPress cómo debe tratar este nuevo código.
Coloca el siguiente fragmento de código en la parte superior de tu nuevo widget:

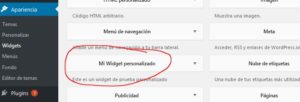
Guarda el archivo y sube los cambios a tu sitio. Si vuelves a tu menú de administración encontrarás que ya ha cambiado:

Ya aparece un nuevo plugin con el nombre que nosotros le hemos puesto “Widget Personalizado”.
Ahora debes activarlo y podrás comprobar como en el menú de administrador, en Apariencia/Widgets, se mostrará un nuevo widget para que puedas utilizar. En este caso se llamará “Mi Widget personalizado”.

Recuerda que programar a medida en WordPress significa que debe de haber un mantenimiento posterior, ya que tu web en WordPress va actualizándose y poniéndose al día, así que para que tu web esté sana y bien mantenida al día debes estar al tanto de actualizaciones en hooks, versiones PHP, Clases, Métodos, etc.
Esperamos que este artículo te sea útil y te animes a comenzar con el desarrollo y programación a medida de tus widgets en WordPress.