Vamos a configurar nuestras páginas web WordPress de HTTP a HTTPS en unos sencillos y esperamos que bien explicados pasos. Tenemos que actualizarnos en nuestra web poco a poco y un detalle que muchos tenemos pendiente es el que vamos a ver a continuación: como poner el candado verde en nuestra web y dar ese aspecto de web segura que todos queremos. Recuerda que con ideaWeb tienes certificado de seguridad gratuito y sin necesidad de renovarlo porque todo lo hace automáticamente nuestro sistema.
Resumen:
Si tu eres uno de nuestros satisfechos clientes ya habrás recibido o estarás apunto de recibir un aviso de los nuevos «gustos» de google a la hora de identificarse, enviar información personal o compartir cualquier información en nuestras web, el certificado de seguridad, SSL, HTTPS , candado, o como lo quieras llamar… para hacerlo familiar vamos a dejarlo en el candadito verde.
Si ves que todo esto se escapa de tus posibilidades o directamente no tienes tiempo para nada de esto y necesitas pasar tu WordPress a HTTPS, puedes contratarlo con ideaWeb y disfrutar de nuestros precios razonables y servicios WordPress serios y fiables: consúltanos.
Bien pues os vamos a ayudar a instalarlo en vuestras páginas web, además redirigiendo todas las páginas http a https sin perder en ello el posicionamiento o la autoridad de vuestra página, imaginaos que un 30% del tráfico os entra mediante una página interna de vuestra web WordPress y le cambiáis la URL a de http a https… el resultado es un 30% del tráfico de tu web menos, es decir, un 30% de oportunidades de negocio perdidas.
INTRODUCCIÓN: ¿Por qué es necesario SSL en nuestras web?¿Qué invento es este?
El certificado de seguridad SSL convierte nuestras direcciones web http en https, secure url’s… pero eso es lo visible.
Realmente la importancia de todo esto es que toda la información que «sale» de tu web, es decir, que comparte con los ordenadores de los visitantes, es cifrada o encriptada con un algoritmo, esa información se cifra y descifra mediante claves (públicas y privadas) que solo entienden el que origina la información y el que la recibe, por eso si se «caza» entre medias no se puede descifrar.
No queremos ponernos muy técnicos con esto, así que vamos a explicarlo sencillo, lo intentaremos: Con esto lo que se consigue es que una técnica muy empleada por personas amigas de lo digital ajeno que se ponga en «el medio» a interceptar esa información, no consiga nada claro, solo información cifrada, ya que el único autorizado para descifrarla es el equipo de destino.
INFORMACIÓN PREVIA: ¿Como consigo esta maravillosa seguridad del certificado SSL para mi web?
Comprar certificado e instalarlo en el servidor.
Bien, no es nada que se programe ni se genere por otros medios, para conseguir un certificado SSL tan solo hay que comprarlo, se paga anualmente y lo habitual es comprarlo al proveedor con el que tienes el dominio. Aunque como veremos también lo tenemos de código abierto gratuitamente.
¿El precio de un SSL? te preguntarás.. bueno, pues la respuesta es depende, si, depende… desde los más económicos entre 10 y 50 euros al año tienes los primeros y aumentan el precio según el nivel de cifrado pudiendo llegana los cientos de euros, además la empresa que gestiona los SSL (hay varias) tiene una especie de seguro de responsabilidad ante la «rotura» del cifrado que por otra parte depende de los bits de cifrado y por supuesto la elección final de uno o de otro respecto al precio depende de las necesidades que tengas.
Por otra parte hay otro detalle que aumenta o disminuye el precio, son características técnicas como poderlo usar en multidominios, certificar una empresa o solo el dominio, el wildcard…
Lo más coherente y fácil es que compres el certificado al mismo hosting o proveedor que tiene el dominio, de esta manera facilitas la tarea de añadir el https a tu web, ya que entras en tu panel de control lo compras, lo asignas al dominio ya registrado allí y listo a por la parte de la web…
En cualquier caso si no deseas gastarte el dinero en un certificado de seguridad y lo que buscas es un SSL gratis, en cualquier hosting de calidad tienes un certificado de seguridad gratuito a tu disposición, libre, open source , que puedes generar tu y utilizarlo en tu web, se trata de Let’s Encrypt. No obstante una desventaja es que tendrás que renovarlo cada pocos meses, pero aunque es un detalle menor, resulta un poco pesado.
Pero no te preocupes si tienes la web con nosotros es una cosa que no te debe preocupar porque en nuestro hosting los SSL son gratuitos y además se renuevan automáticamente, cero trabajo y cero preocupaciones para ti.
Pero vamos a lo que nos trae aquí, supongamos que tienes un WordPress para una página web, sin tienda online y sin intercambio de información muy sensible como números de cuentas bancarias, información personal altamente susceptible de ser robada, DNI’s, etc… entonces supongamos también que elegimos un certificado de dominio algo sencillo para poder actualizarme a los tiempos que corren y ofrecer seguridad en mi web… bueno pues entonces por unos 50 euros pongamos ya tendrías comprado tu certificado SSL, bueno, bonito y barato, o incluso si es un proyecto personal sin información sensible ni transacciones comerciales pues te animas y te dispones a hacerlo con un certificado gratuito.
Pero, ya tengo mi certificado de seguridad comprado ¿ahora qué? pues ahora tenemos que continuar con dos pasos siguientes que poseen aspectos importantes:
- Configurar nuestro WordPress para que trabaje con SSL, todas las direcciones de WordPress sean HTTPS.
- Redireccionar la URL’s de WordPress que trabajaban con HTTP, para que se dirijan a HTTPS sin perder posicionamiento, enlaces o visitas…
Con la instalación en el servidor no te deberías pelear demasiado, vamos a suponer que el certificado lo has contratado al mismo proveedor con el que tienes el dominio y él te ha dejado todo listo para usarlo en el servidor. Esto lo puedes comprobar visitando tu web añadiendo la «S» detrás HTTPS://etc,etc…
Si tuvieras un servidor propio o un VPS (servidor virtual) tendrías que configurar las claves públicas y privadas, pero si tienes un alojamiento compartido como es habitual lo debería hacer el proveedor con el que has contratado dominio + certificado SSL. Si tienes que instalar las claves multidominio en un VPS esto excede la extensión de esta manual orientador, se supone que si manejas un VPS deberías tener conocimientos técnicos en caso que no pues deberías buscar algún tutorial específico del panel de control de tu servidor o VPS (cPanel, Parallels, etc…) incluso puedes consultar con tu hosting para que te ayude u oriente a instalar las claves en tu VPS.
INICIANDO: Configurar un certificado SSL en WordPress, todas las direcciones de tu web con HTTPS.
Vale, ya tenemos comprado nuestro certificado y lo tenemos instalado en el servidor, hemos comprobado que por esa parte está todo perfecto, ahora entonces el siguiente paso es configurar nuestro WordPress para que todas las direcciones de la web sean HTTPS, esto significa que todo el mismo contenido lo estamos pasando a SSL dentro de WordPress.
Primero es importante que entiendas un cosa, para el señor Google si tienes una pagina que sea HTTP por ejemplo: https://ideaweb.es y otra que sea la misma pero HTTPS, con la «S» que tratamos: https://ideaweb.es esto para Google no es la misma página… si, suena raro pero así es, para los buscadores son dos páginas diferentes y esto nos genera un «choque» importante, la base más simple de SEO nos dice que el contenido duplicado puede penalizarse, entonces claramente estamos corriendo un riesgo de penalización al tener la misma web en dos versiones, una segura y otra no segura. Esto nos servirá mas adelante, concretamente en el siguiente paso al que vamos a realizar ahora, pero, quedaos con ello.
Ahora y MUY IMPORTANTE: COPIA DE SEGURIDAD DE WORDPRESS. Si una copia, ya antes de tocar nada, es VITAL. Si no sabes como hacerla te dejamos un vídeo para hacerla con Duplicator un estupendo plugin gratuito, si no te interesa o sabes otro medio como un cPanel u otro similar modo de hacer una copia de seguridad fácilmente restaurable sáltate este vídeo y sigue leyendo debajo del vídeo:

EMPECEMOS: Cambiar de HTTP a HTTPS nuestro WordPress paso a paso.
Paso 1. Cambiar la URL’s de WordPress a HTTPS.
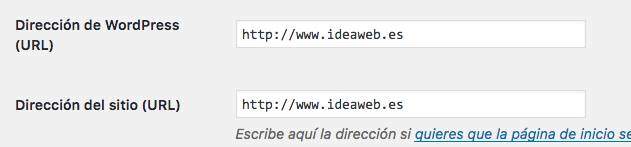
Lo primero es abrir nuestro WordPress en la administración y nos dirigimos al menú lateral Pulsamos en Ajustes > General y ubicamos los dos campos en los que nos piden la URL de WordPress, en concreto la siguiente imagen, detrás de HTTP tienes que colocar la «s», cambiar http por https:
Ahora el sistema evidentemente te expulsará, te sacará del login actual para que te vuelvas a identificar de nuevo, hacer login.
Ahora ya tenemos el primer paso, esto significa que aún nos queda un segundo, os explicaré porqué:
A partir de este momento ya tenemos configurado WordPress para que las URL nuevas se generen con HTTPS, pero existe un podríamos llamar «problema» y es que las URL anteriores que teníamos en base de datos siguen allí guardadas y hay que actualizarlas, este es el segundo paso, vamos a verlo.
Paso 2. Actualizar las URL’s http a https en la base de datos de WordPress.
Para este paso tenemos dos formas diferentes que vamos a explicaros, la forma mas avanzada y la forma mas sencilla mediante un plugin de WordPress.
No obstante cualquiera de las dos tiene sus riesgos, mínimos pero como cualquier otra operación sobre la base de datos debemos cubrirnos las espaldas antes de que pueda ocurrir cualquier tipo de desastre, recuerda: copia, copia, copia y otra copia… siempre hay que tener una copia de seguridad WordPress, una de base de datos y otra de archivos, SIEMPRE, por lo que pueda pasar.
2A.- Forma Avanzada, cambio de URL manual en base de datos WordPress MySQL o MaríaDB mediante PHPmyAdmin:
La forma más avanzada es operar directamente en base de datos, en esto no nos vamos a extender ya que si tocas la base de datos es porque tienes conocimientos más avanzados, pronto realizaremos un tutorial para esto, pero seguro que hay docenas de tutoriales para hacerlo.
Principalmente tienes que acceder a PHPmyadmin y buscar las url antiguas sin la «s» y añadírsela, usa la función de buscar y si tienes conocimientos más avanzados o eres todo un valiente usa alguna función de lenguaje SQl para hacer un «Search and Replace». Aquí tienes un tutorial en inglés que te explicará comandos y sabrás como hacerlo: Buscar y remplazar en MySQL con PHPmyAdmin
2B.- Forma sencilla, instalación de plugin WordPress para el cambio de URL’s en base de datos:
Vamos a dejaros tres plugins de WordPress para cambiar todas sus url’s, ojo el que WordPress cambie url hay que tenerlo claro, no solo es cambiar un par de campos y ya está, la importancia que tiene la ayuda de un plugin es que las url que WordPress maneja pueden ser docenas, cientos, miles, decenas de miles o cientos de miles dependiendo de la extensión de nuestro sitio web. No solo tenemos la url de arriba, y poco más, las entradas, las categorías, las etiquetas, los archivos, los multimedia que subimos, etc, etc.. casi todo en WordPress tiene su url para ser «encontrado» podríamos decir…
Los 3 plugins para cambiar las url de WordPress y actualizarlas son por orden del que mas nos gusta al que menos:
1.- Velvet Blues Update URLs: Se trata de un plugin WordPress que promete actualizar todas nuestras url’s y enlaces internos. La verdad es que es muy útil en diversas ocasiones que hemos realizado una migración de las complicadas, que son casi todas… muy bueno y eficiente, algún que otro problema en ciertos hostings, pero ya deberíais saber que un buen hosting es relevante para vuestra web.
2.- Better Search Replace: BSR tiene un detalle muy interesante y es que te deja hacer una»simulación» de como va a ser la actualización de url’s en tu WordPress, esto te permite saber con antelación si va a ser exitosa o tendrás problemas en el cambio de url’s de tu WordPress.
Por lo demás muy interesante y útil, otras dos ventajas en algunos casos es que te permite elegir las tablas sobre las que va actuar y si tenéis un WordPress multisitio es la opción de cambio de url a tomar ya que es compatible con instalaciones WordPress multisite.
3.- Go Live Update URLS.- Una de las ventajas de este plugin es que diferencia en la administración entre tablas creadas por WordPress y las creadas por plugin y te deja elegir una a una las que se van a actualizar. Existe una versión de pago que promete ser mucho más fácil y rápida. Nuestra experiencia con este plugin no ha sido demasiado buena, nos ha dado algún problema en ocasiones que hemos necesitado su funcionalidad.
FUNCIONAMIENTO DE LOS PLUGINS: Los tres plugins son bastante sencillos de usar, tan fácil como introducir la nueva url y la antigua, fijaros bien que el cambio es el «bueno», la que queréis reemplazar y la que queréis añadir ya que hará una búsqueda de la antigua y la reemplazará por la nueva, es un Search and Replace en base de datos pero automatizado.
FINALIZACIÓN: ¡Nuestro SSL WordPress funcionando con HTTPS!. Pero un último detalle.
Ya tenemos lista nuestra web WordPress con todas las páginas mostrando el candadito verde que significa que estamos funcionando con https, todo un descanso.
Pero… espera un momento en algunos casos ahora quedará un último paso.
CASO A. Si tu instalación web WordPress es nueva, no tiene contenido y no está indexada por Google o aún está en construcción. Pues relájate y cuando tengas la web lista y terminada, publícala, ya no tienes que hacer nada más. Aunque si te recomendaríamos realizar el caso B para asegurarnos el forzado WordPress a HTTPS de toda nuestra web y que no tengamos colgando alguna url sin la S.
CASO B: Si tu web lleva tiempo online y está indexada por Google. En este caso necesitáis hacer un paso más, os explicamos a continuación lo que hacer en vuestro WordPress para no perder posicionamiento en páginas web que ya llevan un tiempo trabajando en internet.
Redirección de URL’s en Wordpress mediante htaccess.
Cuando llevas tiempo online con tu web Google nos añade las url’s a su índice, y si ahora estamos cambiando la url’s de toda la web aunque sea solo la «s» el señor G lo toma como una url diferente, es decir, que estas dos url no son para nada iguales, son dos url diferentes:
Como acabamos de cambiar nuestras direcciones añadiendo la «s» a todo el sitio web corremos un peligro muy alto de perder el posicionamiento y la autoridad que nuestra página o páginas cambiadas tenían, ya que al ser una dirección distinta podemos decir que comenzamos de cero otra vez, así que, si tenías una página o un artículo muy bien posicionado con unos términos de búsqueda y te estaban trayendo tráfico hacia tu web, pues ninguno de nosotros estamos por la labor de perder ese tráfico y ver un bajón tremendo en nuestras estadísticas web.
POr eso una de razones importantes es que perderíamos los enlaces que nos han aportado otras páginas o redes sociales, ya que darían un error 404 not found, además por último si no hiciéramos esto demasiadas páginas 404 podrían ser también una pequeña penalización por Google.
¿Como hacemos esto?. Pues para asegurarnos de que cualquier entrada a nuestra web se redirija a https amos a hacerlo muy sencillo, la forma mas «masiva» o general es hacer una redirección mediante htaccess, forzar el cambio de URL, pero ¿qué es el htaccess?
El htaccess es un archivo que se encuentra en la raíz de nuestro servidor, para que lo entendáis la raíz es la carpeta de nuestro servidor, esta cambia según el hosting que tengamos contratado, pero suele llamarse public_html, http o www.
Si tenías ya WordPress en funcionamiento normalmente él mismo ya te habrá creado su propio archivo htaccess al instalarse por lo tanto solo tenemos que editarlo y añadirle las líneas que os explicamos ahora.
Si tu WordPress es nuevo y no tiene htaccess solo tienes que añadir un archivo de texto que se llame htaccess.txt y cuando esté en el servidor cambiarle el nombre por .htaccess, si con el punto delante. Cuidado con las opciones del servidor que esté activa la opción de «ver archivos ocultos».
¿Qué tengo que añadir al htaccess para redireccionar las url de http a https?
Tenemos que añadir a nuestro .htaccess las siguientes líneas:
RewriteCond %{REQUEST_URI} !^/[0-9]+\..+\.cpaneldcv$
RewriteCond %{REQUEST_URI} !^/\.well-known/pki-validation/[A-F0-9]{32}\.txt(?:\ Comodo\ DCV)?$
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ [R=301,L]
Colocas esto al principio del archivo, antes de cualquier otra rediracción o directiva Htaccess y guardas, ya está el cambio listo y al completo. Por último asegúrate y comprueba que todas las url de tu sitio WordPress están funcionando perfecto para descartar cualquier otro fallo.
Último detalle no menos importante: SEO e indexado de google en webs HTTPS
Un último consejo para que tu SEO en Google al pasar tu WordPress a HTTPS no sufra cambios.
Recuerda que una web en HTTPS, Google la toma como otra web diferente desde el punto de vista de las webmaster tools (Google Console) y desde el punto de vista de la analíticas google Analytics. Recuerda que debes dar de alta en Search Consol y en Analytics la web en HTTPS para que las herramientas de Gogle sigan monitorizando tu web.
Esto es importante para el SEO HTTPS de tu web y no perder estadísticas o información importante de Search Console.
Esperamos con esta guçia completa / artículo / Tutorial haberte sido de ayuda y habernos explicado para que puedas llevar a cabo este cambio de HTTP a HTTPS en tu web WordPress. Si tienes dudas déjanos comentario para poder ayudarte con ello.
LLevamos mas de 20 años como diseñadores web y somos capaces de vérnoslas con casi cualquier asunto técnico.
Artículo redactado por Rafael Pavón (coordinador de proyectos en ideaWeb).