En algunos proyectos de tiendas online, especialmente proyectos de venta de ropa y complementos, que llevan tallas o tallajes, tenemos la necesidad de crear una tabla de correspondencia o tabla de tallas, las guías de tallas nos ponen bien claro a qué edad, tamaño, altura, etc.. nos corresponde un número o código de talla en nuestras prendas o complementos, para cada marca o cada gama de producto.
WooCommerce no tiene esta funcionalidad de forma nativa, pero no hay problema como en otros aspectos de nuestro WordPress y WooCommerce podemos ampliarlo con excelentes plugins, en esta ocasión para añadir una bonitas y funcionales tablas o guías de tallas a nuestra tienda WordPress podemos utilizar el maravilloso plugin YITH Product Size Charts for WooCommerce, este plugin nos permite insertar una tabla de tallas en los productos de tu tienda electrónica de forma fácil y sencilla ya que lleva incluso incluida la funcionalidad de poder rellenar las tablas, las cuales te muestra de varias formas diferentes, veámoslo.
En una tienda online, muchas de las quejas, reclamaciones, devoluciones y demás motivos de insatisfacción del cliente, vienen por algo de lo que tú, como gestor o responsable de la tienda, no eres totalmente responsable: la mala elección de la talla, esos eternos problemas con los tallajes y la libre independencia de cada marca a fabricar sus tamaños.
Para un cliente realmente es difícil acertar con la talla concreta en una compra online, que no tienen la prenda físicamente para verla, tocarla.. ni mucho menos la pueden probar, pero esto se complica para ellas/os mas aún cuando cada fabricante está utilizando sus propias tallas y no siguen un estándar común, como debería ser habitual, comprar una prenda estandarizada con la talla que conocemos.
Toda esta problemática, además de la mala experiencia para el cliente que provoca en nuestra tienda online, además acarrea un enorme trabajo extra para ti como devoluciones, reintegros y demás que incluso provocan perdidas económicas a la tienda online, por ello es un tema con el que debemos hacer todo lo posible por erradicar de nuestra tienda WordPress + WooCommerce.
Pero dentro de las posibles soluciones, esto es fácil de solucionar si en nuestros productos añadimos una tabla con las tallas que ayuden al cliente a hacerse una idea del tamaño real.
Así tu tienda será más completa, aportará más información y hará que la compra y la experiencia en sí, sea mucho más agradable. Esto ayudará a atraer más clientes y que queden satisfechos. Además lo podrás utilizar no sólo para ropa, también vale para cualquier tipo de productos que necesite una información adicional y que se pueda mostrar en tablas o gráficos.
Para que todo esto se pueda hacer de una forma sencilla vamos a utilizar el plugin YITH Product Size Charts for WooCommerce. Si no lo tienes lo puedes conseguir aquí y ahora mismo os lo dejamos con un buen descuento: descargar Product Size Charts
Una vez te lo has descargado de la web, lo primero que tienes que hacer es instalarlo y activarlo como cualqier otro plugin de WordPress. Si ya lo tienes, vamos a utilizarlo.
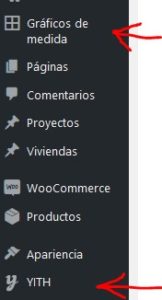
Fíjate bien, en tu menú de administración aparecerán dos elementos nuevos:

En la primera de ellas, “Gráficos de medida”, podremos ir creando tantos gráficos como sean necesarios con las diferentes tablas y/o con contenido a medida.
Para ello vamos a la opción “Añadir gráficos de medida”

Le daremos un nombre, en la siguiente ventana podemos escribir una descripción y si seguimos. Más abajo nos quedan dos ventanas más.
En “Crea tu gráfico a medida” podemos hacer exactamente eso: crear el gráfico con las filas y columnas que queramos y añadir el texto.

La última ventana, “Opciones de gráfico”, nos dará distintas opciones de cómo mostrar el enlace al gráfico o el propio gráfico (botón o pestaña) y por ejemplo, qué título poner a nuestra pestaña o botón.

Además también tenemos la posibilidad de insertar tablas ya creadas por medio de un shortcode utilizando el nuevo símbolo que hay en el menú de la parte de descripción o simplemente copiando y pegando el shortcode que deseas utilizar.

En este momento ya tendrás disponible en cada producto una ventana para el uso de las tablas. Pero vamos a continuar un poco más antes de enlazar las tablas con nuestros productos.
Volvamos al principio. Si recuerdas al activar el plugin dijimos que se creaban dos elementos nuevos y hasta ahora sólo hemos hablado de uno de ellos. Pues ahora vamos a ver el segundo: YITH

Al abrirse encontrarás tres ventanas diferentes:
- “Opciones de la ventana emergente”: aquí podemos darle formato a la ventana que aparecerá.

- “Opciones del botón de la ventana emergente”: si has decidido que se muestre un enlace mediante un botón a tu tabla, este es el lugar donde vas a personalizarlo. Puedes decidir dónde mostrarlo y que aspecto tendrá.

- “Opciones del gráfico”:

Y con esto ya casi lo tenemos.
Si ahora vas a cualquiera de tus productos verás una nueva ventana donde podrás elegir uno o varios gráficos para tu producto.

Si actualizas, en la vista de tu producto aparecerán las dos nuevas pestañas si elegiste la opción de pestaña:

O si usaste la opción de ventana emergente, aparecerá el botón (si hay dos gráficos aparecerán dos botones)

Así para cada producto podrás poner la tabla que desees. Fíjate en que puedes enlazar una o varias tablas, todas las que sean necesarias en cada producto.

Ahora bien, estarás pensando en que es un poco pesado ir uno a uno, pasando por todos los productos; pues bien, si estas tablas de medidas tienen alguna relación con las categorías de los productos, puedes hacerlo más fácil sin más que asociar cada categoría con una o varias de tus gráficas de medida

Y ya lo tienes. Tu tienda ya dispone de más información para que tus clientes queden satisfechos.
Veamos ahora observaciones a tener en cuenta:
- Observa que al igual que un producto puede tener más de una tabla, cada tabla se puede asignar a más de un producto.
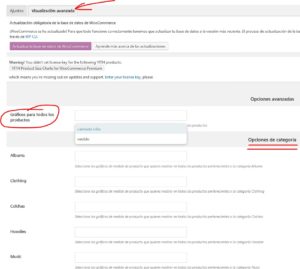
- Las tablas se podrán mostrar en las barras de herramientas. Si te has fijado en las “Opciones de gráfico”, puedes marcar o no la opción de “mostrar en el widget”.
Si la has marcado, aparecerá como una ventana más de widget que podrás utilizar en las áreas que creas conveniente.
- Si elegiste la opción de “pestaña” para mostrar las tablas, puedes decirle, mediante el número que aparece, en qué orden la quieres poner.
- Un poquito más de información general:
- Requiere: WordPress 4.5 o superior
- Compatible hasta: WordPress 5.2.x
- Requiere: WooCommerce 3.2.x o superior
- Compatible hasta: WooCommerce 3.7.x
- Versión mínima de PHP: 5.6
- Versión: 1.1.12
- Publicado el: 2019-08-05
- 100% compatible con WPML: sí
- 100% compatible con Weglot: sí
- Listo para la traducción: sí
- Idiomas: Inglés, Italiano, Holandés, Español
Si te ha gustado y necesitas añadir guías de tallas o tablas con las tallas de cada marca en tu web WordPress con WooCommerce tan solo descarga el plugin que es muy económico y puedes utilizarlo como te hemos explicado, quedará tu tienda online ¡estupenda! con las tallas de cada marca en tablas perfectamente legibles.
Descargar plugin YITH Product Size Charts for WooCommerce