En este artículo vamos a ver cómo podemos añadir nuevas pestañas de producto a WooCommerce, es habitual que cuando estamos visualizando un producto en concreto aparezca la información extendida y realmente en algunos proyectos sería conveniente organizar esa información en varias pestañas de producto, por ejemplo especificaciones técnicas, otra pestaña con descargables, manuales e incluso porque no, una pestaña con vídeos formativos o demostraciones… todas estas técnicas e información extendida del producto nos ayudan a mejorar las ventas y ofrecer mucho más valor al usuario. En definitiva, estas pestañas las podemos utilizar para explicar alguna característica concreta del producto, para dar más información sobre él o para explicar cualquier aspecto general.
Resumen:
Para añadir nuevas pestañas a nuestros productos vamos a emplear el excelente plugin prémium YITH WooCommerce Tab Manager que previamente habremos instalado.
Descargar e instalar el plugin
El primer paso es la descarga del plugin y su instalación, lo descargaremos de la web del desarrollador
Descargar Yith WooCommerce Tab ManagerLa instalación se hace como cualquier otro plugin, una vez en tu ordenador nos vamos a WordPress y pulsando Plugin > Añadir nuevo y en el botón de arriba Subir Plugin. Cargamos, aceptamos y listo comenzará la autoinstalación del plugin.
Una vez instalado lo activamos y listo.
Nuevas pestañas de producto en WooCommerce
Una vez con el plugin instalado comenzamos a revisarlo. Vamos paso a paso:
Una vez que el plugin está instalado y activo, en el panel de administración, aparece una pestaña nueva, “Administrador de pestañas”

En él podemos añadir tantas pestañas como queramos desde el botón “Añadir nueva pestaña”.
Si hacemos click en este botón se abrirá una ventana en la que poner el nombre a la nueva pestaña y un apartado de Ajustes de Pestaña con dos apartados, Ajuste y Diseño.
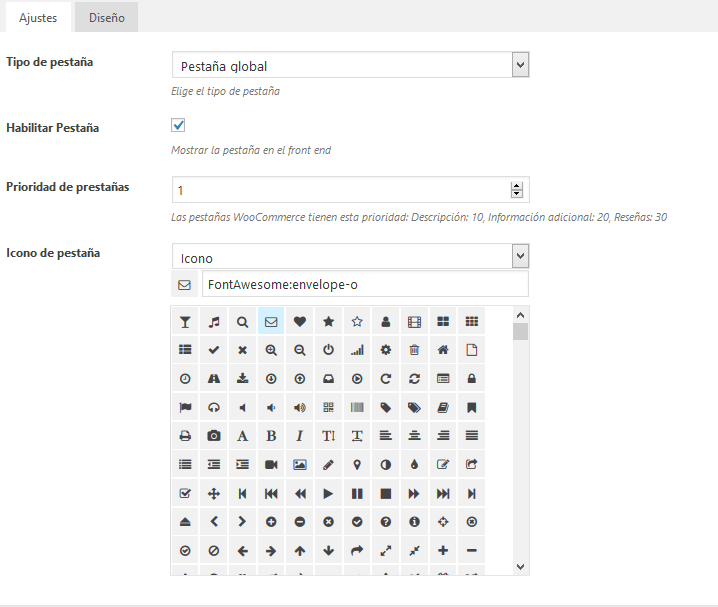
Veamos primero la pestaña de “Ajustes”.

Opciones de pestañas de producto
- En “Tipo Pestaña” hay varias opciones:
- Pestaña Global: esta pestaña estará disponible para cualquier producto, aunque no se mostrará hasta que no tenga contenido (lo veremos más adelante).
- Pestaña de Producto: nos pedirá que seleccionemos a qué producto lo queremos asignar y solo se mostrará en ese.
- Pestaña de Categoría: nos pedirá que seleccionemos a qué categoría lo queremos asignar y únicamente se mostrará en ella.
- Marcar la opción “Habilitar Pestaña”.
- Le daremos un número de prioridad para que las pestañas aparezcan en un orden determinado.
- Por último, elegiremos un icono.
Tipos de pestaña
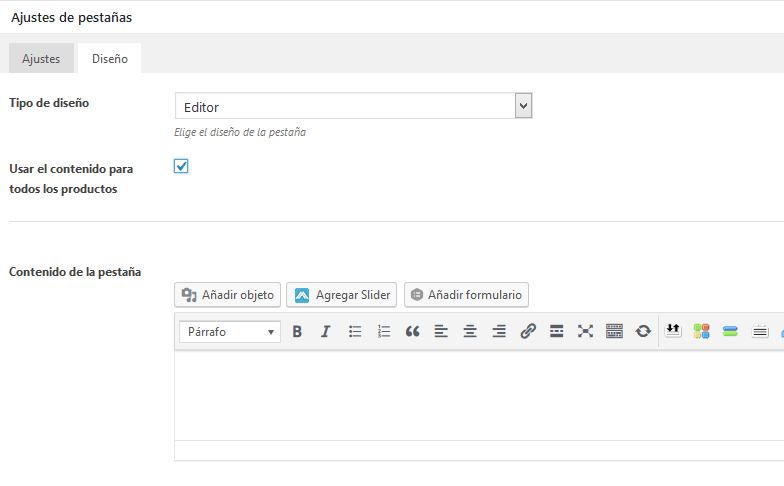
Si en Tipo de pestaña marcamos la opción de Pestaña Global (recuerda que estará disponible para todos los productos) y queremos que tenga el mismo contenido en todos los productos, es decir, es igual para todos, tendremos que ir a la pestaña de “Diseño”:

Tipos de diseño de pestañas
- Podremos elegir el Tipo de Diseño, por defecto, Editor, pero tenemos otros siete tipos más para elegir. Veamos que nos ofrece cada uno de ellos:
1. Editor: nos permite usar un editor clásico para añadir texto e introducir etiquetas HTML.
2. Galería de vídeos: permite mostrar uno o más vídeos en esta pestaña, con un diseño personalizado y desde diferentes servicios de alojamiento (Youtube, Vimeo, Id, URL).
3. Galería de imágenes: permite mostrar una o más imágenes en esta pestaña.
4. FAQ: permite añadir una lista de preguntas frecuentes.
5. Descargar: permite añadir archivos para que el usuario los pueda descargar.
6. Shortcode: permite añadir shortcode a la pestaña.
7. Mapa: permite insertar Google Maps especificando los parámetros principales (ancho, alto, dirección, zoom).
8. Contacto: añade un formulario de contacto en la pestaña que, por defecto, tiene los campos “Correo electrónico” y “Mensaje”, pero que le podemos añadir otros en el panel de configuración de diseño (nombre, asunto,…). Se podrán marcar como obligatorios.En este caso, nosotros elegiremos la opción de Editor. - Marcaremos la opción “Usar el contenido para todos los productos” y así aparecerá la última ventana en la cual pondremos el contenido que queremos mostrar. Tanto la pestaña como este contenido serán visibles en todos los productos.
NO olvidar Publicar (botón en la parte derecha) para que todos los cambios sean efectivos

Ejemplo de creación de pestañas
En este caso, hemos creado tres pestañas:
- Pedir Información: es una pestaña global y le hemos puesto un contenido común a todos los productos.
- Ficha técnica y Accesorios Opcionales: pestañas globales, pero que tendrán un contenido específico para cada producto
Veamos ahora qué ha cambiado en nuestros productos:
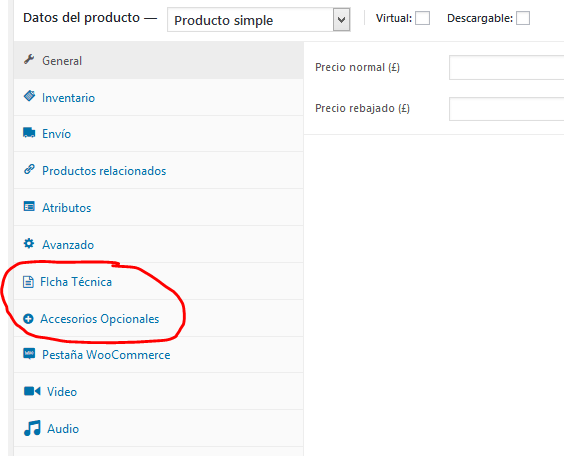
Si vamos a cualquiera de ellos, en la ventana “Datos de producto” aparecerán en el menú las pestañas globales que hayamos creado y que no tengan un contenido común a todos los productos.

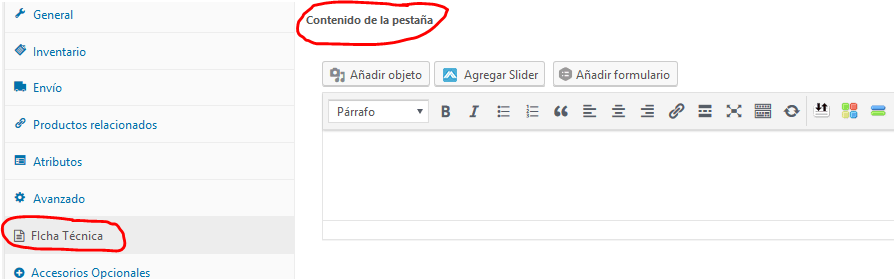
Pinchando en cada una de ellas se mostrará la ventana en la que debemos poner el contenido a mostrar en esa pestaña para ese producto.

Ahora si vamos a nuestra web en la vista del producto encontraremos algo así:

En este caso aparecen las tres pestañas; Ficha técnica y Accesorios Opcionales porque les hemos añadido contenido para este producto en particular y Pedir Información porque, aunque no aparecía en el menú de Datos del producto, le hemos puesto un contenido global para todas y se muestra automáticamente.
Te dejamos de nuevo la descarga del plugin por si quieres comenzar el proceso en tu WordPress.
Descargar Yith WooCommerce Tab ManagerEs importante recordar que si no les hemos puesto contenido a las dos primeras pestañas no aparecerán en nuestro producto.
¡Esperamos que este artículo te haya sido de ayuda! Si necesitas cualquier trabajo sobre WordPress somos desarrolladores y Diseñadores web estamos especializados en web corporativa y nos encanta y conocemos muy bien WordPress así que si tienes un trabajo que te resulta tedioso y necesitas ayuda puedes contratar a profesionales o romperte la cabeza con ello… tú decides… consulta nuestro servicio de mantenimiento servicio técnico WordPress seguro que te resulta de ayuda.


