¿Qué son las Expires Headers?
Aunque si ya estás buscando cómo añadir estas cabeceras (expires headers), seguramente tienes claro cómo funciona la carga de un sitio WordPress cuando lo visitamos, pero de todos modos vamos a empezar por explicar el proceso y qué son y para qué sirven esas cabeceras.
Resumen:
Cuando visitamos por primera vez un sitio web se deberán cargar todos los archivos de nuestro sitio WordPress uno a uno. Para ello se van haciendo diferentes llamadas del navegador al servidor de alojamiento WordPress y esto lleva un tiempo, aunque nos parezca mínimo. Cuantos más archivos se tengan que cargar, más llamadas hay que hacer y más tiempo lleva ese proceso.
Pero esto no sucederá de la misma manera en sucesivas visitas a ese sitio web porque la caché del navegador del visitante almacenará algunos o todos de los archivos que necesita cargar. Esto hace que la carga sea más rápida.
Y claro, la pregunta es ¿cómo sabe el navegador qué archivos debe guardar y durante cuánto tiempo? Imagínate que lo guardase de forma indefinida y ¿si ha cambiado algo en la web, no lo vemos?
Pues aquí es donde entran en juego los Expires Headers que no son otra cosa que una serie de reglas que indican a los navegadores qué archivos deben guardar y durante cuánto tiempo.
Así que vamos a aprender a añadir estas cabeceras en nuestro sitio WordPress. Lo podemos hacer de dos formas diferentes, mediante un plugin o directamente usando código. Nosotros nos centraremos en esta última que aunque hay que tener ciertos conocimientos tampoco es demasiado complicado, eso sí, cualquier error nos puede llevar a tener problemas serios.
Como configurar las Expires Header
Antes de tocar nada de código en nuestro sitio siempre es recomendable hacer una copia de seguridad por lo que pudiera pasar. Además debemos saber qué servidor utiliza nuestro sitio web, Apache o Nginx.
Si no sabes qué servidor estás usando te indicamos los pasos a seguir para descubrirlo:
- Visite su sitio web y navega por ella. Haz click en el botón derecho del ratón, seleccione “Inspeccionar”.
Se abrirá una nueva ventanita (en la parte de abajo o a la derecha en vertical).
- En esta ventana tendremos que buscar la pestaña Red. Tal vez tengas que hacer click en el botón Recargar aunque puede que ya veas directamente el nombre del dominio de tu sitio web y en la derecha encontrarás las Cabeceras.

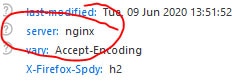
En esta sección de Cabeceras (de Respuesta) tan sólo hay que buscar Server

En este caso se utiliza Nginx.
- A partir de ahora tomaremos dos caminos diferentes según nuestro servidor sea Apache o Nginx
Cómo añadir Expires Header a tu servidor
Servidor Apache
Si este es tu caso, lo primero que necesitas es localizar el archivo .htaccess porque será justo ahí donde añadiremos el nuevo código.
Para llegar a este archivo tendremos que buscarlo en la carpeta raíz de nuestro WordPress y para llegar a él deberemos acceder a la cuenta del alojamiento de WordPress con un cliente FTP o con alguna herramienta de gestión.
El archivo .htaccess debe estar en el directorio raíz, tal vez oculto pero sólo hay que encontrarlo.
Debes editarlo y añadir el siguiente código:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg «acceso 1 año»
ExpiresByType image/jpeg «acceso 1 año»
ExpiresByType image/gif «acceso 1 año»
ExpiresByType image/png «acceso 1 año»
ExpiresByType image/svg «acceso 1 año»
ExpiresByType text/css «acceso 1 mes»
ExpiresByType application/pdf «acceso 1 mes»
ExpiresByType application/javascript «acceso 1 mes»
ExpiresByType application/x-javascript «acceso 1 mes»
ExpiresByType application/x-shockwave-flash «acceso 1 mes»
ExpiresByType image/x-icon «acceso 1 año»
ExpiresDefault «acceso 3 días»
</IfModule>
## EXPIRES HEADER CACHING ##
Evidentemente puedes modificar los tiempos si tienes otras prioridades. En este caso las imágenes se guardan durante más tiempo que los textos, por ejemplo, porque no se suelen cambiar tanto.
Servidor Nginx
En este caso lo que necesitaremos será editar el archivo de configuración del servidor para añadir estas cabeceras.
La forma de acceder y editar a este archivo dependerá de su proveedor del alojamiento. Si necesita ayuda será el quien deba indicarle cómo hacerlo.
El código que debes añadir es el siguiente:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Básicamente lo que hace es indicar durante cuánto tiempo guarda los archivos cargados dependiendo del tipo de estos.
Y con estos sencillos código, diferentes según el servidor, ya tendremos nuestra Expires Headers para indicarle al navegador qué archivos debe cargar y cuales no al visitar nuestro sitio web.
Si la idea de tocar ciertos archivos que son claves para el buen funcionamiento de tu Web no te apetece mucho, en ideaWeb te ayudamos a hacerlo.


